1. 背景
今天早上看到了 shopline的新功能,其中定时发送邮件EDM挽留弃单功能属于正常升级。但人家也做到支持任务流了,这一点还是不错的。
2. 直接上代码
document.addEventListener('mousemove', function(e) {
// 当鼠标的 Y 坐标接近页面顶部时弹出提示
if (e.clientY < 10) {
// 弹出优惠提醒,或显示自定义弹窗
var popup = document.createElement('div');
popup.innerHTML = `
<div style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.5);">
<div style="width: 300px; margin: 100px auto; background: #fff; padding: 20px; text-align: center;">
<h2>别离开!</h2>
<p>还有折扣等着您!立即完成您的订单吧!要想再次体验,需要刷新页面噢!</p>
<button id="closePopup">继续购物</button>
</div>
</div>`;
document.body.appendChild(popup);
// 关闭弹窗的功能
document.getElementById('closePopup').addEventListener('click', function() {
document.body.removeChild(popup);
});
// 这里可以停止进一步的监听以避免多次触发
document.removeEventListener('mousemove', arguments.callee);
}
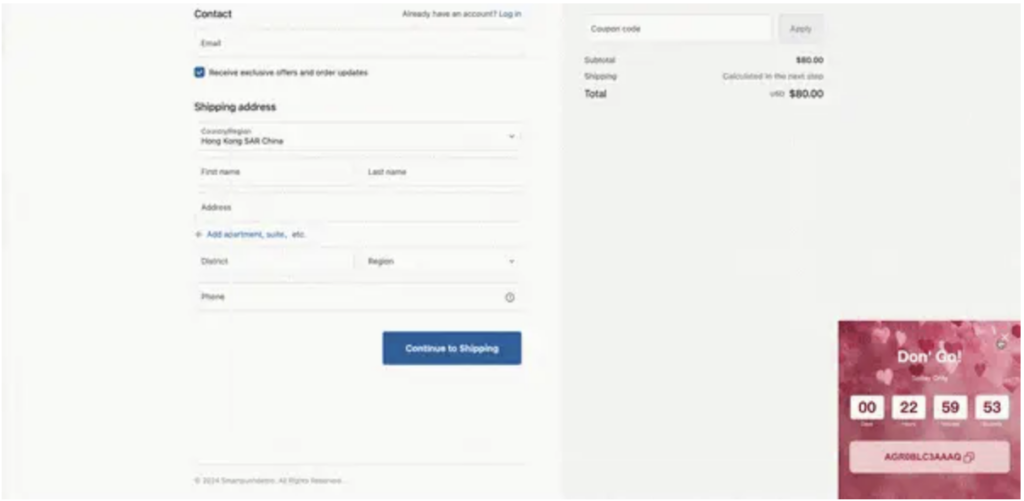
});你可以试着去关闭一下这个页面,然后期待一下弹窗。
视频链接:https://mp.weixin.qq.com/s/KvZmiz39s6TkocUGbxLqeA
个人微信:ssevening