一、背景
目前来说,Facebook 在全球的社交地位是一座无法撼动的大山,所有的App拉新,拉活,增长黑客的社交流量,肯定都绕不过Facebook。所以要想做好社交,就要先打通Facebook的社交流量。
二、项目演示

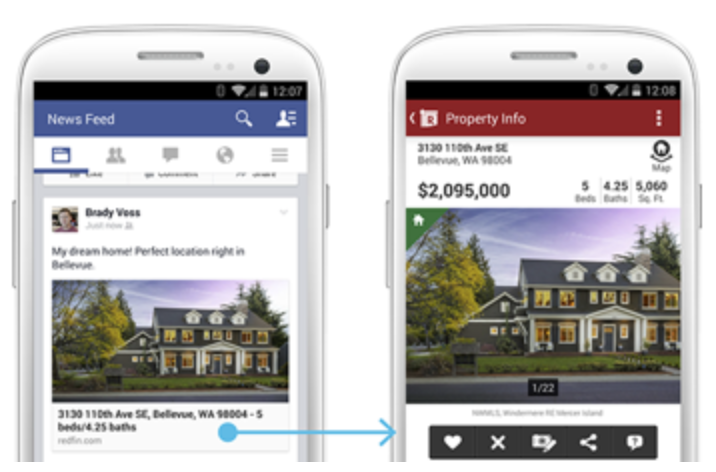
话不多说,撸起袖子就是看,我们开门见山,直接上视频:
看看是怎样打通了Facebook的社交流量。
三、产品实现原理
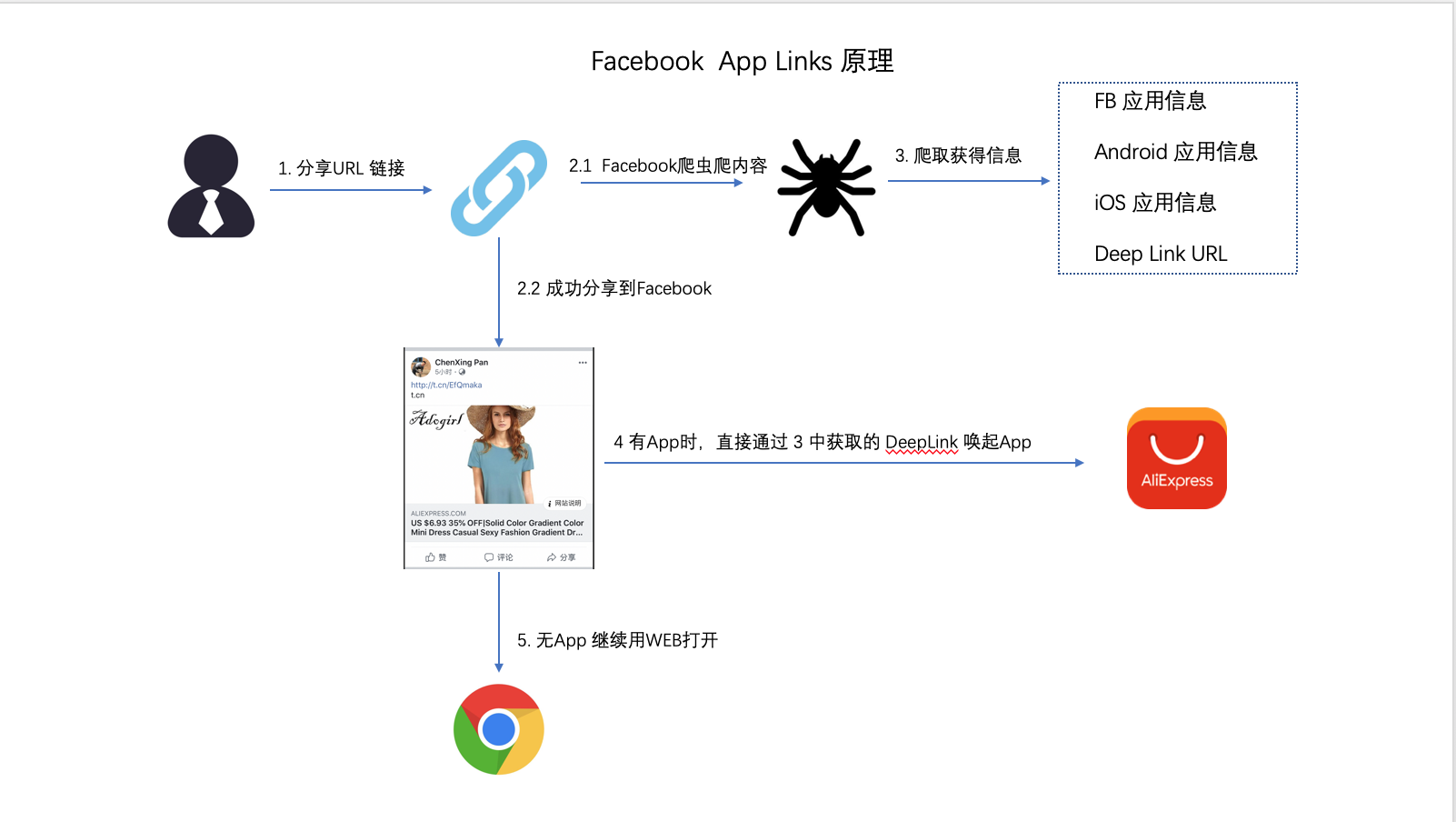
我们先来看一下Facebook App Links 的实现原理,如下图:

- 用户分享URL给Facebook后,会触发Facebook的爬虫。
- 爬虫会抓取用户分享网页的target_url 最终的落地页内容。
- 解析META 信息,获得Facebook Page信息,以及要唤起的App信息和URL。用于后期用户点击时的检查。同时,也把这个匹配信息存在了FB 的映射关系中。
- 在分享的URL 被第三方浏览到的时候,就可以根据已抓取好的 应用信息和唤起URL 去检查有没有App存在。如果有,直接命中,并通过App直接打开。如果没有,继续通过Facebook 的WebView打开。
四、最佳实现案例:
Facebook 的 官方网址:https://developers.facebook.com/docs/applinks
感兴趣,但觉得咱讲得太Low,直接看英文原汁原味,上面的链接,直接看。
你接着看,那咱就接着说。
我们来讲Facebook App Links 的最佳实践
首先,在你网站的META信息中,添加如下类似信息,以下信息来自:WISH。
网址:view-source:https://www.wish.com/c/5b5082477ba84825732bc96e
然后我们的 Android 和 iOS 应用再实现 上述链接中相应的DeepLink协议即可。
Android DeepLink 链接:https://developer.android.com/training/app-links/deep-linking
iOS DeepLink 链接: https://developers.facebook.com/docs/applinks/ios
讲到这里,大家可能说 Easy,这简直是太简单了。
不就是网站 和 App 配合一下吗?听你鬼扯了这么久。
但怎么规模化呢?做大做强,再创辉煌啊!
比如我们的产品页面,活动页面,店铺页面,首页等一系列的活动,我们要新建一堆DeepLink吗?
wish://home
wish://productdetail
wish://store
wish://xxx
但当你上线后,问题也就来了。
- 我的产品URL 后面,带了个参数:src=fbshare,但你入端后,我的流量还要怎么统计呢?丢数据了啊。
- 我的店铺如果带了 AFF 的参数,你也要给我带到App里面啊。跟踪不能丢啊。
然后我们的DeepLink URL 就不得不接收很多打点参数,而App的上线,还要发版本。
噩梦开始。
算了,算了,放弃吧,下线吧,这个流量不要了。这个时候,如果没有抗住,产品很有可能就被下线了。
然后就没有然后了。
我当然也不例外,也遇到了丢参数,补参数的问题,然后通过一个手数不过来的发布后,终于把参数补齐了。
然后我就开始筹备怎样做大做强,再创辉煌了。
然后我们注意到下面的信息:
Facebook 在通过 app links 唤醒我们的App的时候,在Android上会带上如下的 target_url 的内容。
sharesample://story/1234?target_url=https%3A%2F%2Fdevelopers.facebook.com%2Fandroid"
然后iOS 又会换一种方式,如下:
sharesample://store/1234? al_applink_data=下面的JSON字符串
{
"target_url": "https://www.example.com/abc.html",
"extras": {
"fb_app_id": [YOUR_FACEBOOK_APP_ID],
"fb_access_token": "[ACCESS_TOKEN']",
"fb_expires_in": "3600"
},
"referer_app_link": {
"url": "[FACEBOOK_APP_BACK_LINK]",
"app_name": "Facebook"
}
}
通过上面的观察,我们能不能直接在我们的App里面,建立 target_url 和 我们App页面的映射关系,比如:https://www.example.com/detail.html 就是跳转到 产品详情的,而https://www.example.com/store.html 就是跳转到店铺的。
那这样,我们只要在App中,新建一个DeepLink就可以了。如下:
sample://gotoapp?target_url=xxxx&al_applink_data=上面的json字符串
然后整个网站都去部署如下代码,
就可以实现真正的做大做强,再创辉煌了!
因为我们不关心页面内容和参数了,Facebook会帮我们都传递过去。只要让App开发人员做到,http 的网址,可以映射成 Natvie App 页面,就跳转过去,如果不行的话,就在App 的H5中打开就可以了。
五、Facebook 为什么这么做
流量时代,大家都把不得把流量留在自己的App内,永远的留在App内,国内的做法是,你分享到我微信的内容,打死都不能跳出微信。而国外的像 VK 或 其他社交平台,也是拼了命的把用户留在自己的App内。
是谁给了Facebook 勇气,敢把流量免费扔到站外呢?
只能说,高度不够。
如果想用Facebook App Links 的功能,第一点,我们就会优先把内容分享到Facebook的平台上,因为我分享过去,FB还可以帮我们唤醒我们的App啊。
各大App 都在推荐用户分享数据在FB上,因为他们接了 FB AppLinks。
然后,要使用这个功能,App 至少要创建一个Facebook 的Page 以及 开发者,而这一切内容,正是企业付费投放的基础内容。
等真的有钱了,要付费投放了,教育用户的成本,直接就省去了。
最后,有了这个功能以后,从Facebook 近期向 某App 跳转次数比上一周增加了 10倍!什么情况?什么原因?什么App?拉出来看一下,靠,竟然是:某图片分享软件? 考虑一下,收购!
所以,得入口者,得天下;得企业者,得天下;得数据者,得天下!
以上内容,纯属个人YY,仅代表个人观点噢!
如果喜欢,记得点赞!
个人微信:ssevening
