了## 阿里云 ECS 服务器 通过 nginx 配置多个wordpress 博客
众所周知,做SEO最好的CMS发布系统,就是WordPress了,在这个云服务器时代,当然是自己买一台云服务器,然后自己在上面搭一个wordpress了。
docker install
启动:systemctl start docker
# install Add Docker's official GPG key:
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
# Add the repository to Apt sources:
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin通过 docker 启动 wordpress 容器
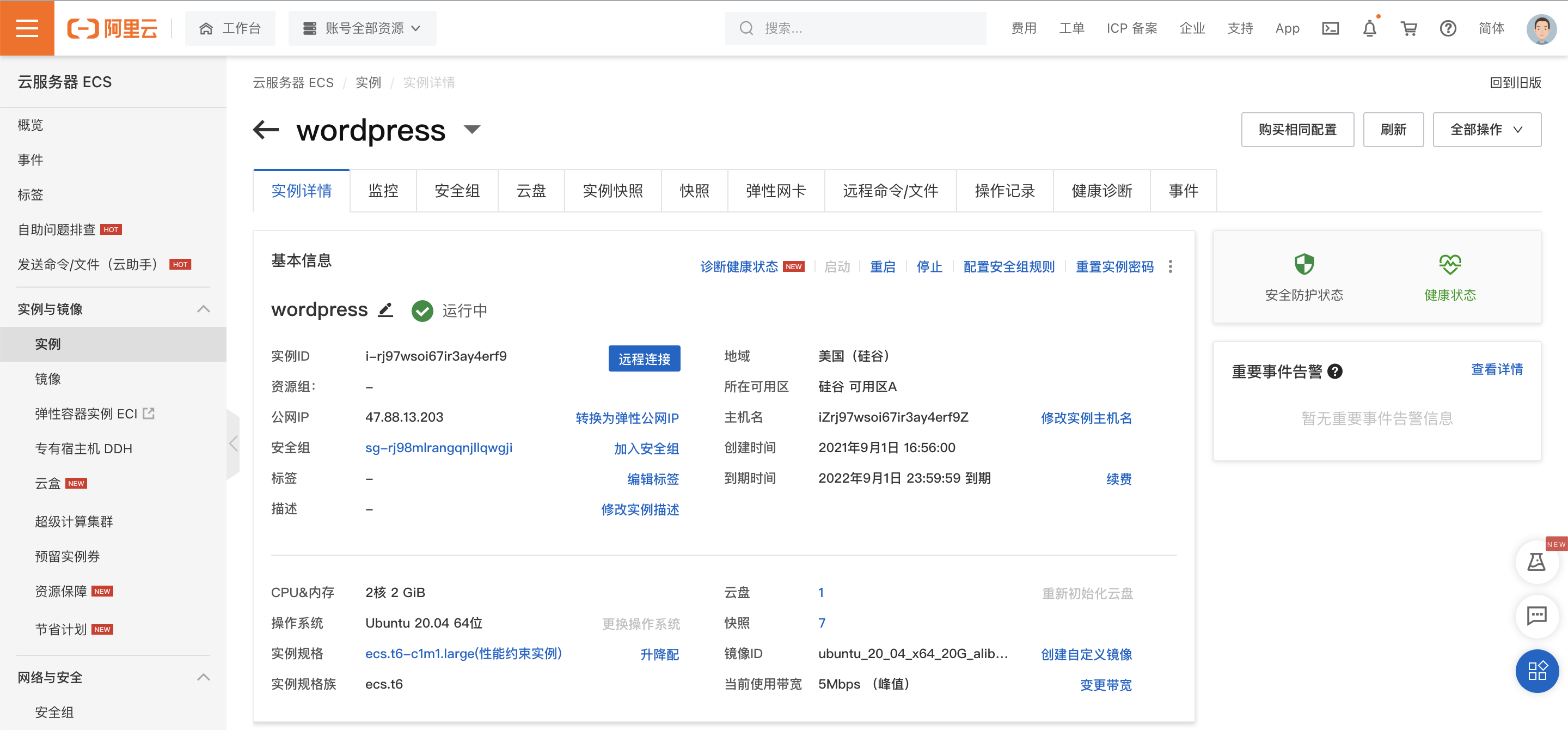
- 购买一台ECS的服务器,我购买的配置如下:

ECS购买链接
然后通过shell 脚本远程登录, 执行如下脚本,如果没有安装 docker 和 workdpress 镜像,自己进行相应的下载。
docker run --name xunl -p 8080:80 -v /root/xunl:/var/www/html -d wordpress
docker run --name smartshop -p 8081:80 -v /root/smartshop:/var/www/html -d wordpress
docker run --name ssevening -p 8080:80 -v /root/wordpress:/var/www/html -d wordpress这个时候,通过IP 加 端口已经可以访问你的wordpress 网站了,但我们还没有绑定域名。
我们把域名的DNS解析指向到 当前的主机IP。
如果启动失败,你在国内的话,需要更新源
在daemon.json中添加想要使用的镜像源
{
“registry-mirrors”: [“https://rsk59qvc.mirror.aliyuncs.com”]
}
1.网易 http://hub-mirror.c.163.com
2.Docker中国区官方镜像 https://registry.docker-cn.com
3.中国科技大学 https://docker.mirrors.ustc.edu.cn
4.阿里云容器 服务 https://rsk59qvc.mirror.aliyuncs.com
然后加载配置文件如下
sudo systemctl daemon-reload
sudo systemctl restart docker
安装 nginx 服务器,用来分流。
最一开始的时候,我nginx 也是使用的docker 容器来启动后,但发现 docker 容器没办法 访问其他的docker 容器的网络。
所以 我就直接在 ubuntu 里面安装了 nginx.
echo "deb http://nginx.org/packages/mainline/ubuntu `lsb_release -cs` nginx" \
| sudo tee /etc/apt/sources.list.d/nginx.list
curl -o /tmp/nginx_signing.key https://nginx.org/keys/nginx_signing.key
sudo mv /tmp/nginx_signing.key /etc/apt/trusted.gpg.d/nginx_signing.asc
sudo apt update
sudo apt install nginx
-- 这样是安装最新版本的nginx
sudo apt-get install nginx我们在服务器 上执行上述脚本安装 nginx。
安装好的文件位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
sudo service nginx start可以通过上述命令启动 nginx服务器。
这个时候,就可以通过域名直接访问80端口了。
配置nginx的分流。
我们一步到位,直接给出全的配置文件来。
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
error_log /var/log/nginx/error.log;
rewrite_log on;
log_format main
' $remote_user [$time_local] $http_x_Forwarded_for $remote_addr $request '
'$http_x_forwarded_for '
'$upstream_addr '
'ups_resp_time: $upstream_response_time '
'request_time: $request_time';
access_log /var/log/nginx/access.log main;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
proxy_cache_path /tmp/http-cache levels=1:2 keys_zone=STATIC:20m max_size=5g inactive=24h loader_threshold=300 loader_files=200;
server {
listen 443 ssl;
server_name xunl.net www.xunl.net;
access_log on;
access_log /var/log/nginx/xunl.log;
ssl_certificate /root/nginx_ssl/6464464_www.xunl.net.pem;
ssl_certificate_key /root/nginx_ssl/6464464_www.xunl.net.key;
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
location / {
proxy_pass http://localhost:8082;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
}
}
server {
listen 443 ssl;
server_name bestsmartshop.com www.bestsmartshop.com;
access_log on;
access_log /var/log/nginx/smartshop.log;
ssl_certificate /root/nginx_ssl/6462954_www.bestsmartshop.com.pem;
ssl_certificate_key /root/nginx_ssl/6462954_www.bestsmartshop.com.key;
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
location / {
proxy_pass http://localhost:8081;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
}
}
server {
listen 443 ssl;
server_name ssevening.com www.ssevening.com;
access_log on;
access_log /var/log/nginx/ssevening.log;
ssl_certificate /root/nginx_ssl/6463350_www.ssevening.com.pem;
ssl_certificate_key /root/nginx_ssl/6463350_www.ssevening.com.key;
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 32m;
proxy_cache STATIC;
proxy_cache_valid 200 206 304 301 302 10d;
proxy_cache_valid 404 1d;
proxy_cache_key $scheme$proxy_host$request_uri;
}
}
server {
listen 80;
server_name bestsmartshop.com www.bestsmartshop.com;
return 301 https://$server_name$request_uri;
}
server {
listen 80;
server_name ssevening.com www.ssevening.com;
if ($scheme = http) {
return 301 https://$host$request_uri;
}
}
server {
listen 80;
server_name xunl.net www.xunl.net;
if ($scheme = http) {
return 301 https://$host$request_uri;
}
}
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
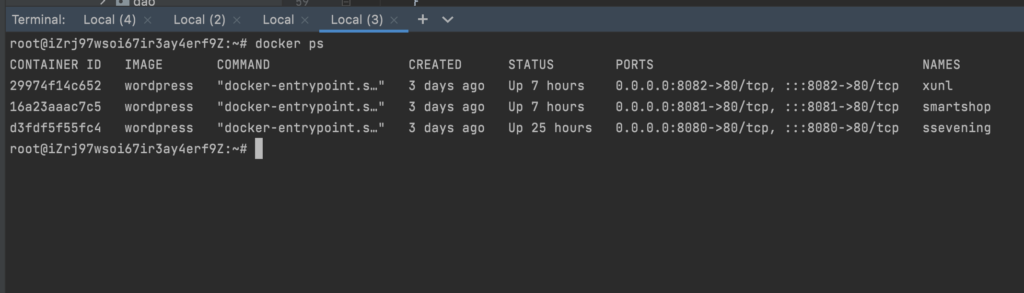
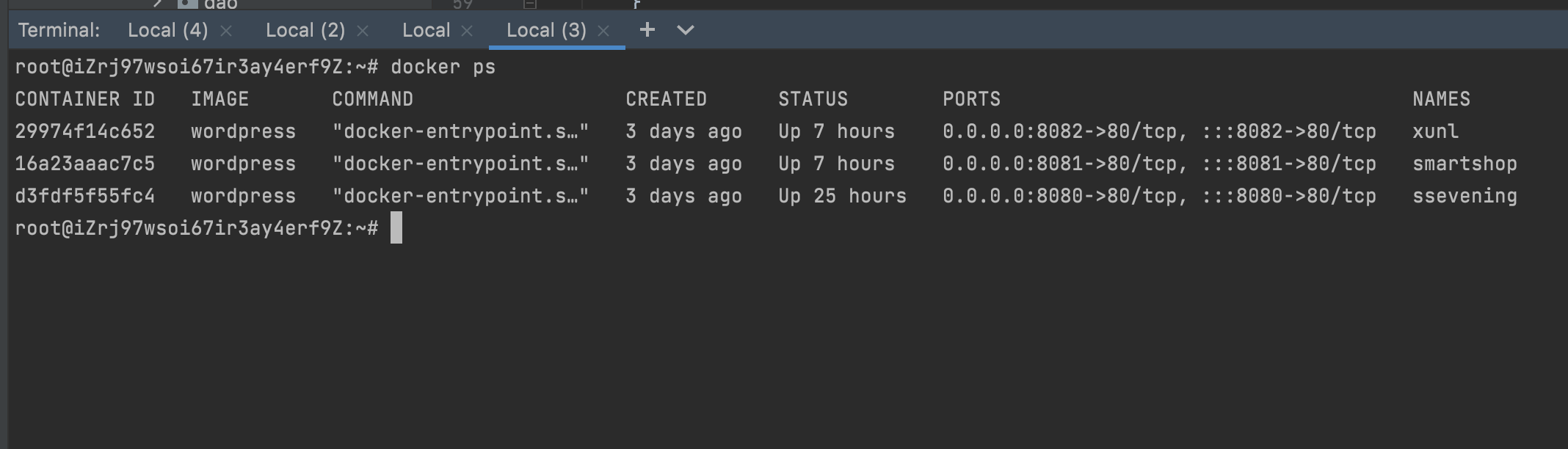
所以现在我们来看看 ECS服务器上 启动了 三个 docker 容器如下:
去ping 三个域名的话,三个域名 都是指向到一个IP的。
会了这个的话,大家可以去卖博客服务器了。然后每年都收租金就不是梦了。
https ssl 的配置
自己申请SSL证书后,然后上传并配置就可以了。
修改 wordpress 后台的配置地址为 域名网址
两个网址都修改为:https://www.ssevening.com (替换为你的域名)
先不要着急去验证,再去配置下面的 wp-config.php
然后才会大功告成。
wordpress admin 目录循环重定向的问题解决
添加 $_SERVER['HTTPS'] = 'on' 到 wp-config.php 中
参考:https://qastack.cn/wordpress/170165/wordpress-wp-admin-https-redirect-loop
你可能还想了解
最后,加一个Zip命令,经常用来备份的:zip a.zip -r dir
du -h 用来查看文件夹的大小
server.crt 证书转换为:pem 证书命令:
openssl x509 -in www.ssevening.com_server.crt -out www.ssevening.com_server.pem
启动远程 selenium docker容器
docker run –name chrome -d -p 4445:4444 -v /dev/shm:/dev/shm selenium/standalone-chrome
docker run \
--name superdeal \
-p 8088:80 \
-e GOOGLE_APPLICATION_CREDENTIALS=/tmp/google_cloud.json \
-v /Users/pan/google_cloud.json:/tmp/google_cloud.json:ro \
-d ssevening/gs-spring-boot-docker
-- 查找
grep -r "Blog details" ./
-- 再备注一次,查找某文件夹下包含特定字符串
grep -r "trp-language-wrap" .
几个域名相关的指令
traceroute reads.alibaba.com
dig +trace reads.alibaba.com
dig reads.alibaba.com
nslookup reads.alibaba.com
nginx wordpressnginx wordpress 设定nginx wordpress dockernginx wordpress confignginx wordpress 502nginx wordpress 404nginx wordpress sslnginx wordpress installnginx wordpress 502 bad gatewaynginx wordpress https
最后,还有BBR。
# 进入 conf.d 目录(你当前的目录)
cd /usr/local/etc/php/conf.d
# 创建 FPM 进程配置文件(比如 fpm-process.ini)
vi fpm-process.ini
[www]
pm = dynamic
pm.max_children = 22
pm.start_servers = 6
pm.min_spare_servers = 4
pm.max_spare_servers = 10
pm.max_requests = 500还有 opcache
opcache.enable = 1
opcache.memory_consumption = 128
opcache.max_accelerated_files = 10000
opcache.revalidate_freq = 60 # 60秒检查一次文件更新(生产环境可设更大)安装个杀毒软件
一、安装 ClamAV & clamscan
sudo apt update
sudo apt install clamav clamav-daemon -y
✅ 二、停止服务 → 更新病毒库
ClamAV 更新病毒库前必须停止 daemon,否则数据库文件会被锁定。
sudo systemctl stop clamav-freshclam
sudo freshclam
sudo systemctl start clamav-freshclam
检查是否更新成功:
freshclam --version
✅ 三、创建隔离目录(用于存放感染文件)
sudo mkdir -p /var/quarantine
sudo chmod 700 /var/quarantine
✅ 四、创建自动扫描脚本(含隔离/删除功能)
创建脚本:
sudo nano /usr/local/bin/clamscan_root.sh
写入以下内容(完整版):
#!/bin/bash
LOG="/var/log/clamscan_root.log"
QUAR="/var/quarantine"
echo "=== $(date '+%Y-%m-%d %H:%M:%S') Starting scan ===" >> $LOG
clamscan -r / \
--move=$QUAR \
--remove=no \
--exclude-dir="^/proc" \
--exclude-dir="^/sys" \
--exclude-dir="^/dev" \
>> $LOG 2>&1
echo "=== Scan finished ===" >> $LOG
echo "" >> $LOG
保存后赋权限:
sudo chmod +x /usr/local/bin/clamscan_root.sh
📌 是否删除病毒?
脚本里用的是:
--move 只隔离
--remove=no 不删除
如你希望自动删除,请替换为:
--remove=yes
✅ 五、设置每 1 小时执行一次 Cron 定时扫描
编辑 root 的 crontab:
sudo crontab -e
加入:
0 * * * * /usr/local/bin/clamscan_root.sh
代表:每小时第 0 分执行扫描。
✅ 六、手动立即测试扫描
sudo /usr/local/bin/clamscan_root.sh
查看日志:
sudo tail -f /var/log/clamscan_root.log
个人微信:ssevening