1. 背景
在读硅谷黑客实战笔记一书时,书中提到了《怦然心动,情感化交互设计指南》,然后去京东找了找,发现这本书竟然已经绝版了,然后很多人都买来收藏,因为书中请的案例实在是太精彩了,现在读来,还受益良多。所以记录下来,分享给大家。
2. 我们更趋于被能引起多重器官的事物所吸引,这样的事物更容易唤起我们的记忆。
就如同星巴克用户增长的秘密中讲到的一样,星巴克通过视觉、听觉、嗅觉、味觉对用户进行刺激和吸引。
而我们的日常交互中,也可以使用更多的照片信息、视频信息、倒计时、听到音乐,界面上给出及时反馈等来提升用户交互。
3. 美学中的联想
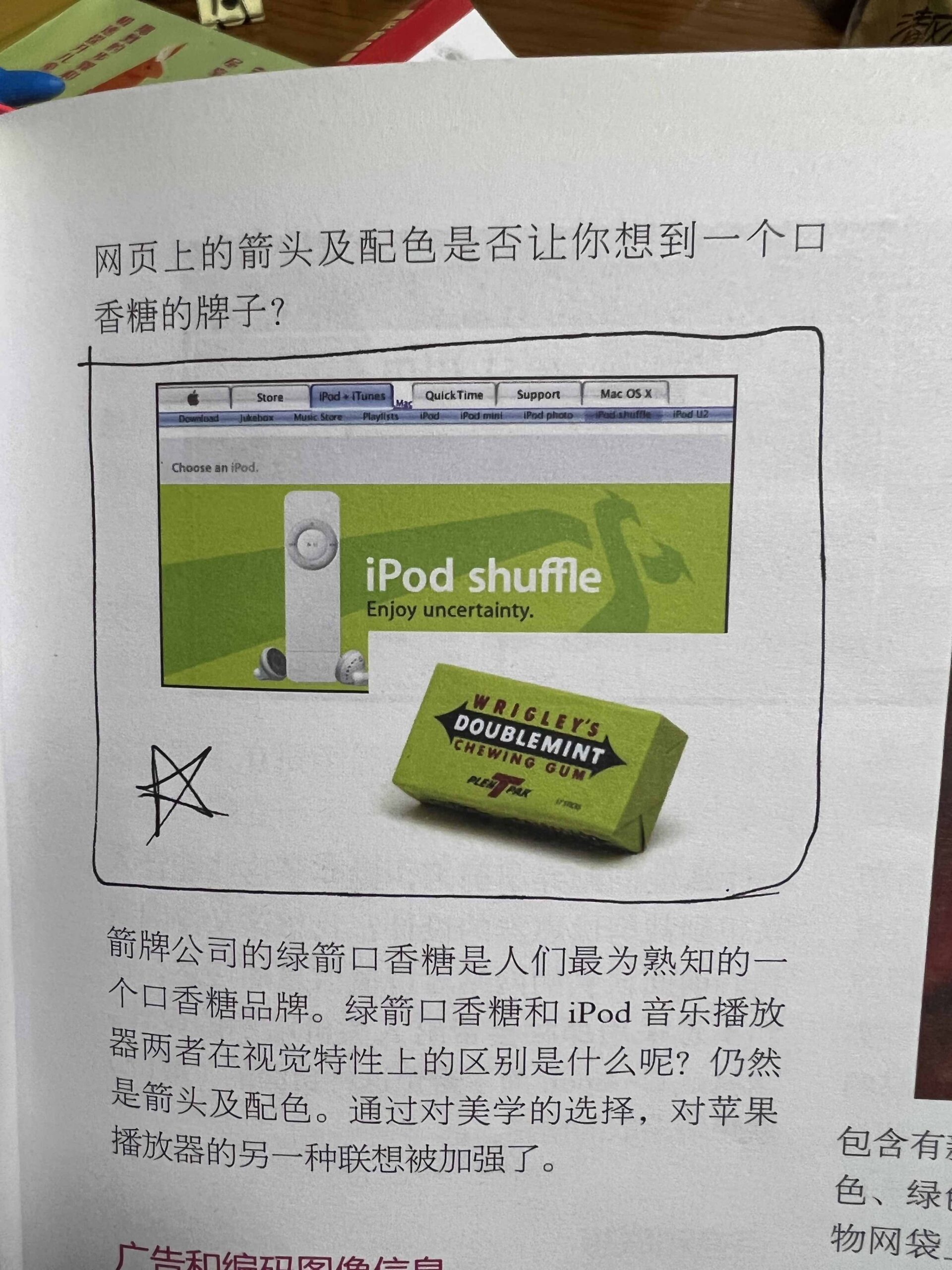
美学中的联想,就是你看到界面上的颜色、物品后产生的一系列相关的联想,成功案例就是苹果公司的 iPod。详如下图:

这里给大家的一个联想和心理暗示就是 iPod 的大小和绿箭口香糖差不多。
而日常营销中,每年我们要为汽车交几千元的保险,但却不考虑为自已花几百块做一个体检吗?
用汽车和你的身体做联想,也叫锚定效应,也是一种非常有效的营销方式。
人脸的魔力
人呢,毕竟还是感性动物,所以在看到人脸的时候,会有更多想交互的欲望。
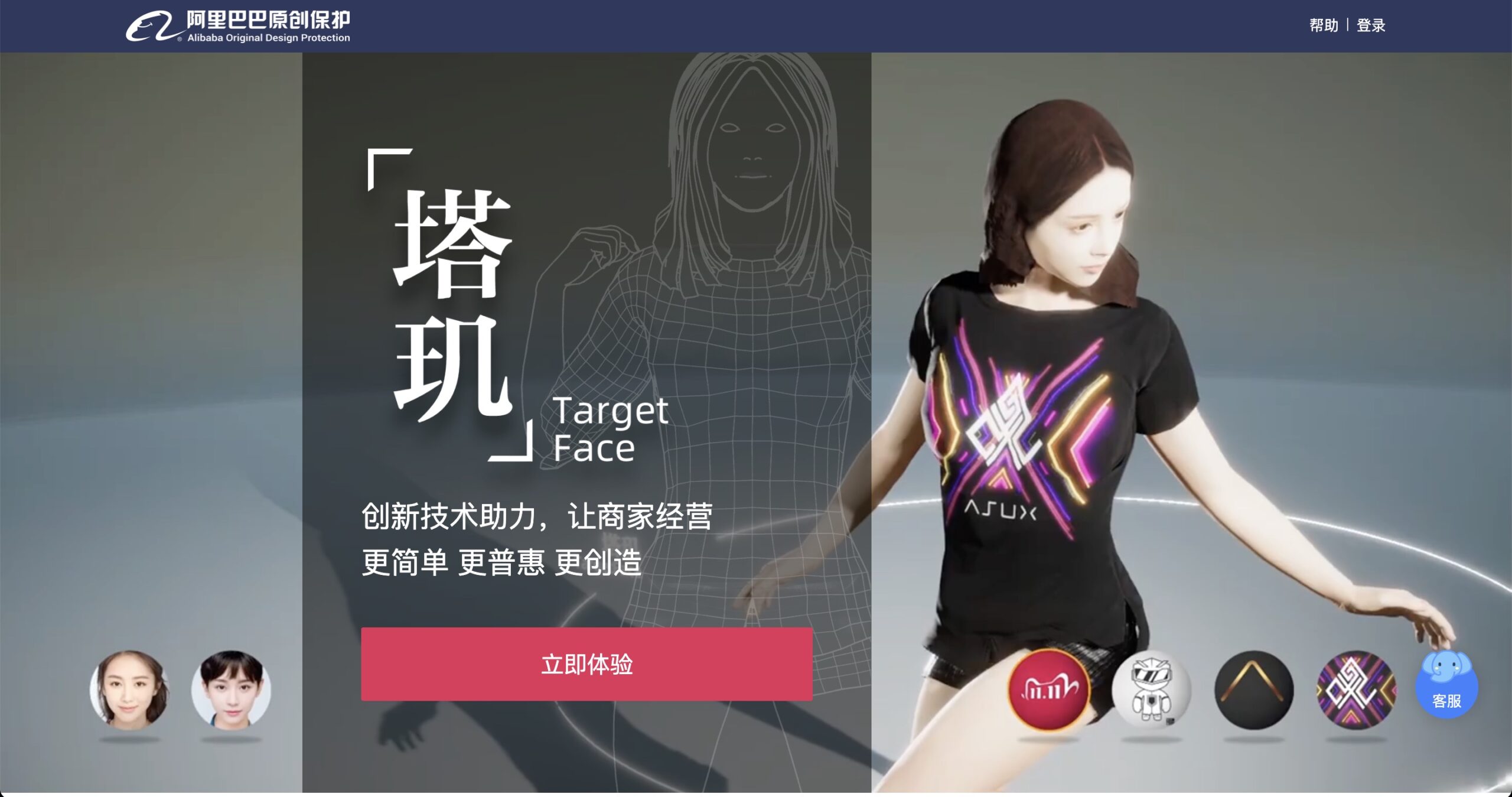
在阿里巴巴,就存在这样的技术,把普通的 T 恤衫拍照后,阿里巴巴可以自动帮你生成虚拟的模特。https://yc.alibaba.com/?from=www.coonav.com#/targetFace 详如下图:

说实在的,那个虚拟模特长得还真可以。甚至可以用虚拟模特来搭配包包。以及鞋子之类的。这就是人脸在交互中的作用了。
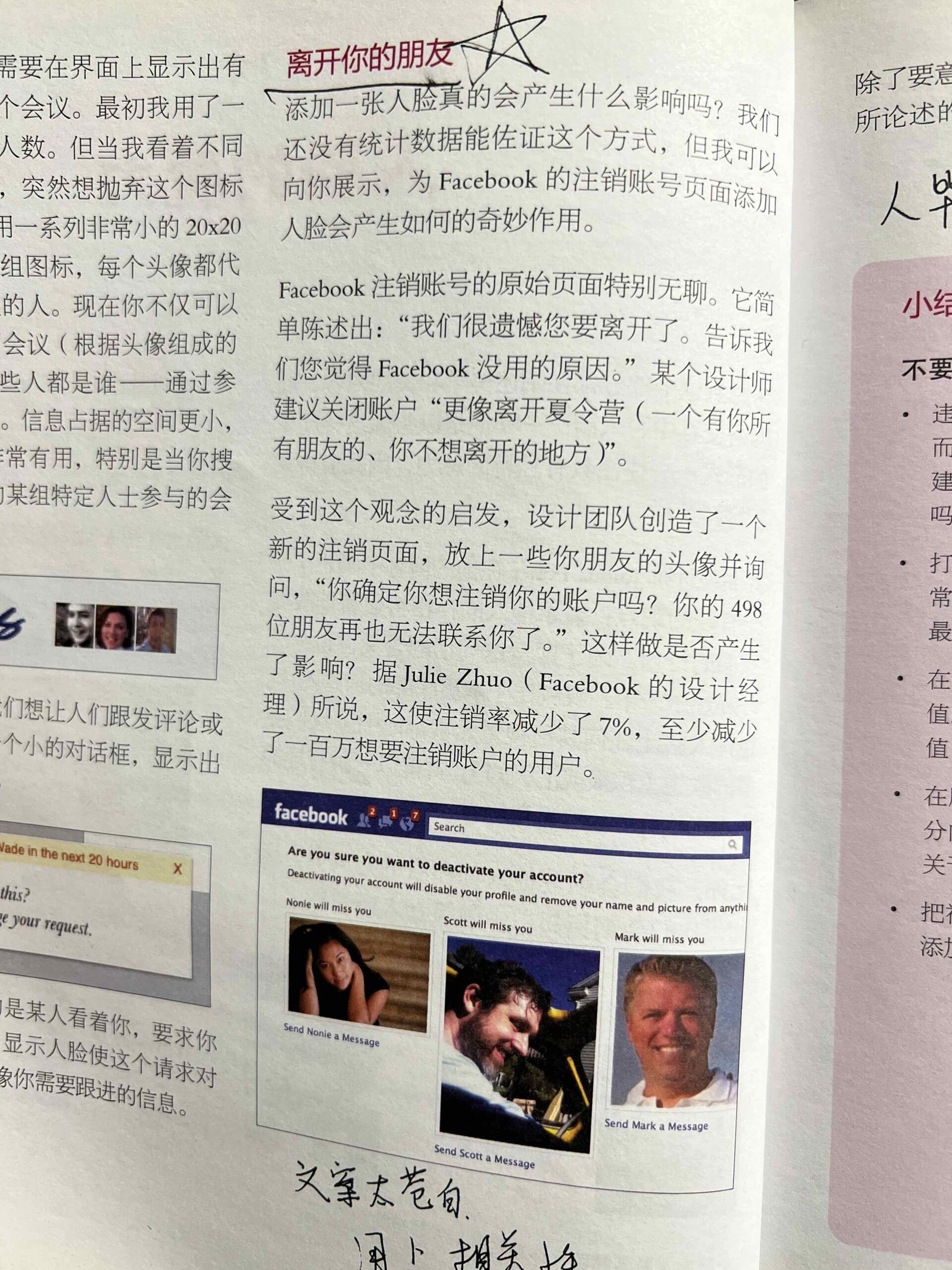
而 Facebook 则更聪明,如果有人要注销 Facebook 帐户,那么在用户挽留页面,就会出现这个人的好友照片,详如下图:

不知道大家的用户挽留页面使用的什么方式呢?弹个窗,再恶心用户一把,然后把用户赶出去吗?
而这里,其实主要就是用上了相关性,在临走之前,给用户展示最 care的东西,最相关的东西进行挽留。
为什么一定要让人们微笑
mailchimp 那只送邮件的猴子,一直微笑着,同时还会时不时的给人讲个幽默的笑话,早些年的瑞星小狮子,以及腾讯 QQ 公仔,都是这方面的使用,因为心情好的时候,用户处量事情的效率也会高。
所以商场通常会放着舒心的音乐,为的也是让你放松,心情好起来,购物的欲望就来了。
令人惊喜的设计
到底什么是惊喜?就是那种不确定的奖励!比如 淘宝的 PopLayer 发红包的弹窗,当你搜索“秋裤”的时候,噼里啪啦搞笑的弹幕;甚至刷不完的新浪微博和朋友圈,特别是抖音的设计,一个惊喜一个惊喜的抛给你。
惊喜说得再白一点,就是礼物。那到底互联网可以送什么礼物呢?发红包撒券是一种,再一种礼物就是免费的年度报告。

虽然别人是免费送你的礼物,但会让欠感觉有一种欠别人的一种感觉,而换来的就是你会持续的投入使用送你礼物的平台。
好的礼物的特点是:个人的(千人千面个性定订)、意外的(竟然把我第一条购物记录给翻出来了?)、有意义的(有用的、不普通的),令人愉快的包装(既然是礼物,包装,设计一定要漂亮)。
对于大家追女孩子,选礼物的时候,也一定要注意上面的四点噢!
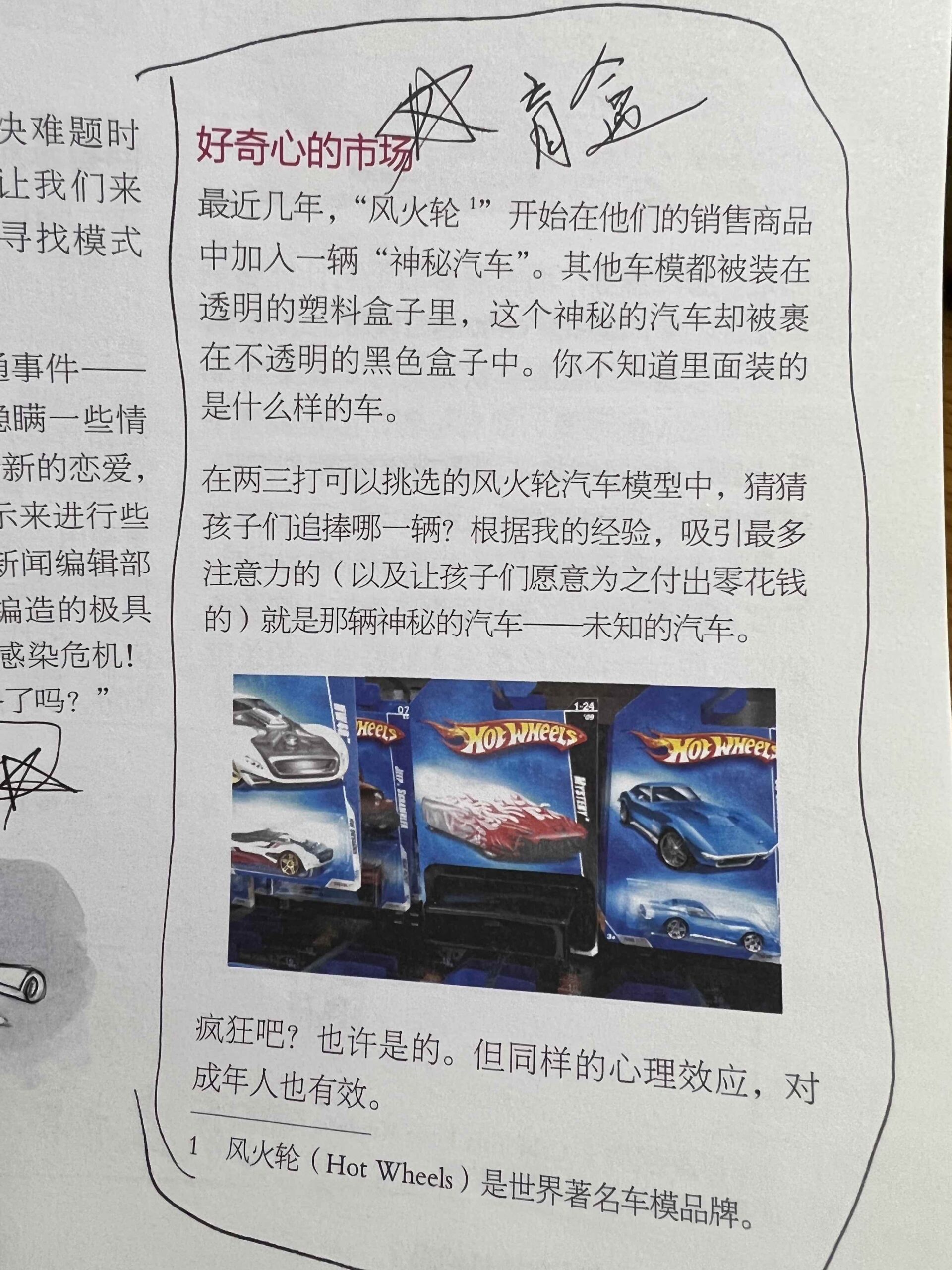
设计中的神秘感
我们总是会对悬而未决的问题着迷,比如唐人街探案,我们知道一些线索,但又不知道最后的谜底对不对。
更令我惊奇的是,这本2015年的书,竟然早就写到了盲盒。详如下图:

靠,书中自有黄金屋啊!如果我早些年看到这本书,还有泡泡玛特什么事?我一定可以成为盲盒界一哥!罢了,罢了。
当我们得知信息丢失(当某些事情从已知变为未知的状态),我们就会好奇。
比如魔术师,就是一个典型的出售好奇的职业,大家看好了,我手里有三个球,我吹一口气,你们猜还有几个球?我们已知了部分信息,但又没有全知道!
举个例子,在一个活动分享中,到底网页的图标是用一张清晰的图标好,还是用一张模糊的图标好呢?我们做过一个实验,结果是模糊的效果好,犹抱琵琶半遮面,让用户产生好奇。
印度有个电影就是 蒙面唱将,也是利用了人们的好奇心。
这里作者给出六个建议:
- 让你的小把戏有趣,或至少要让人感觉物有所值。
- 努力使信息与用户有直接关系。
- 承诺提供一些有价值的信息,并说明获得这些信息需要付出什么代价。
- 通过之前的体验和上下文线索来建立诚信。
- 用图形来暗示或直接创造神秘的感觉。
- 不要尝试使用别处会免费赠送的东西来吸引用户。
诱惑是一种含蓄的艺术
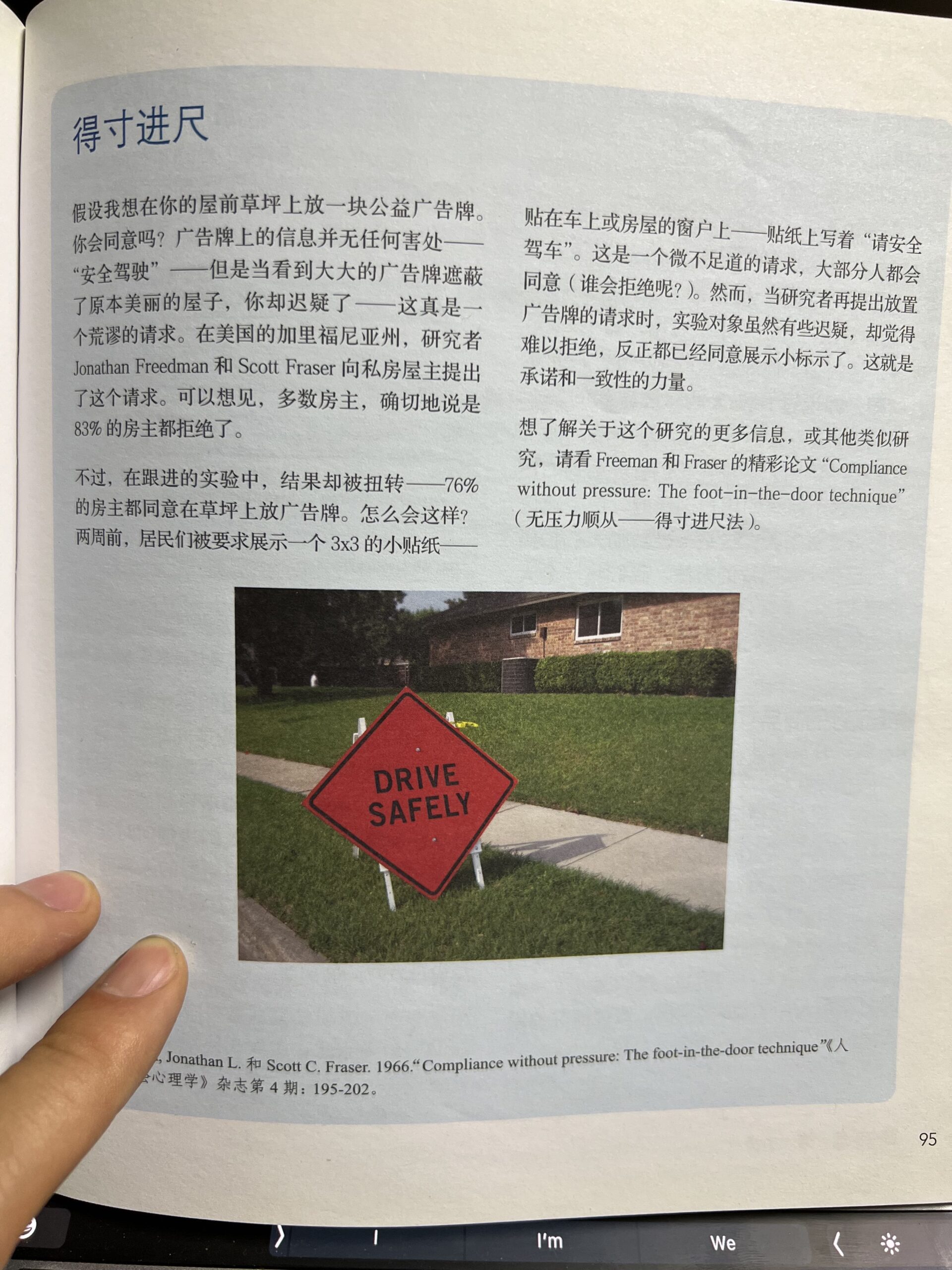
得寸进尺
用户要保持一种行为前后一致,不能自己打自己的脸。例子如下图:

先获得用户确定的一个小小成功,然后再向用户索取更大的价值,比如你一定很爱自己的孩子吧?是的。那这里有一个适合你孩子的课程,你一定也想了解一下吧?那你只好也先佯装着听一听了。不知不觉就被绕进去了。
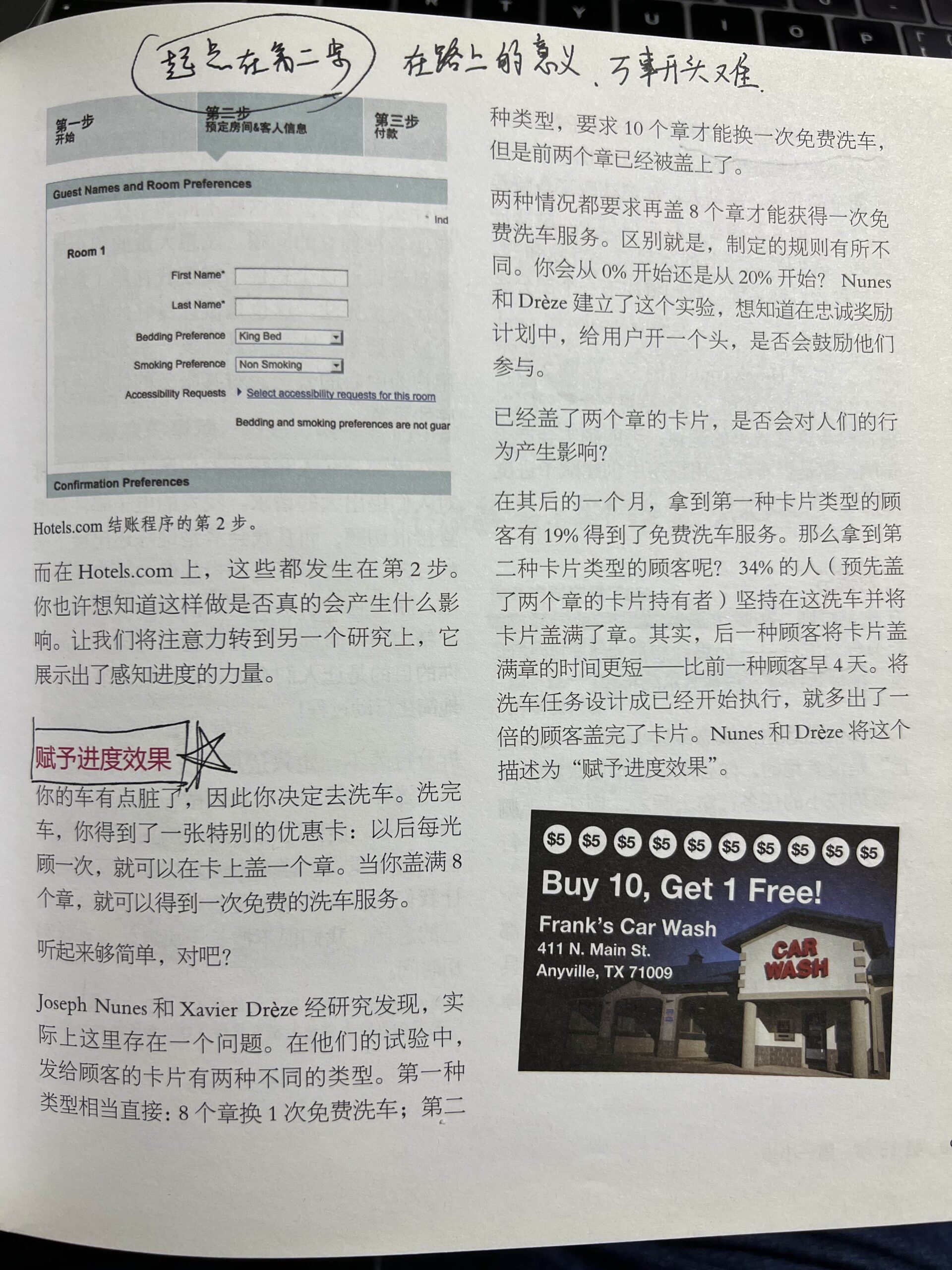
赋予进度的效果

万事开头难,一量让用户开始了,用户就没办法停下来,所以直接让用户已经在第二步,或者每日打卡,可以让用户直接就从第三天开始打,一定可以收获更多坚持的结果。
避免展示过多的信息
减少选项
因为用户有选择困难症,最后因为选择困难,而放弃购买,为什么 iPhone没有那么多款可以选?也是减少选项的一种操作。
研究人员曾经做过一个实验,为购物车提供不同口味的果酱,一组提供6种,一种提供24种,结果选择更少的那一种,购买果酱的顾客多出了10倍。
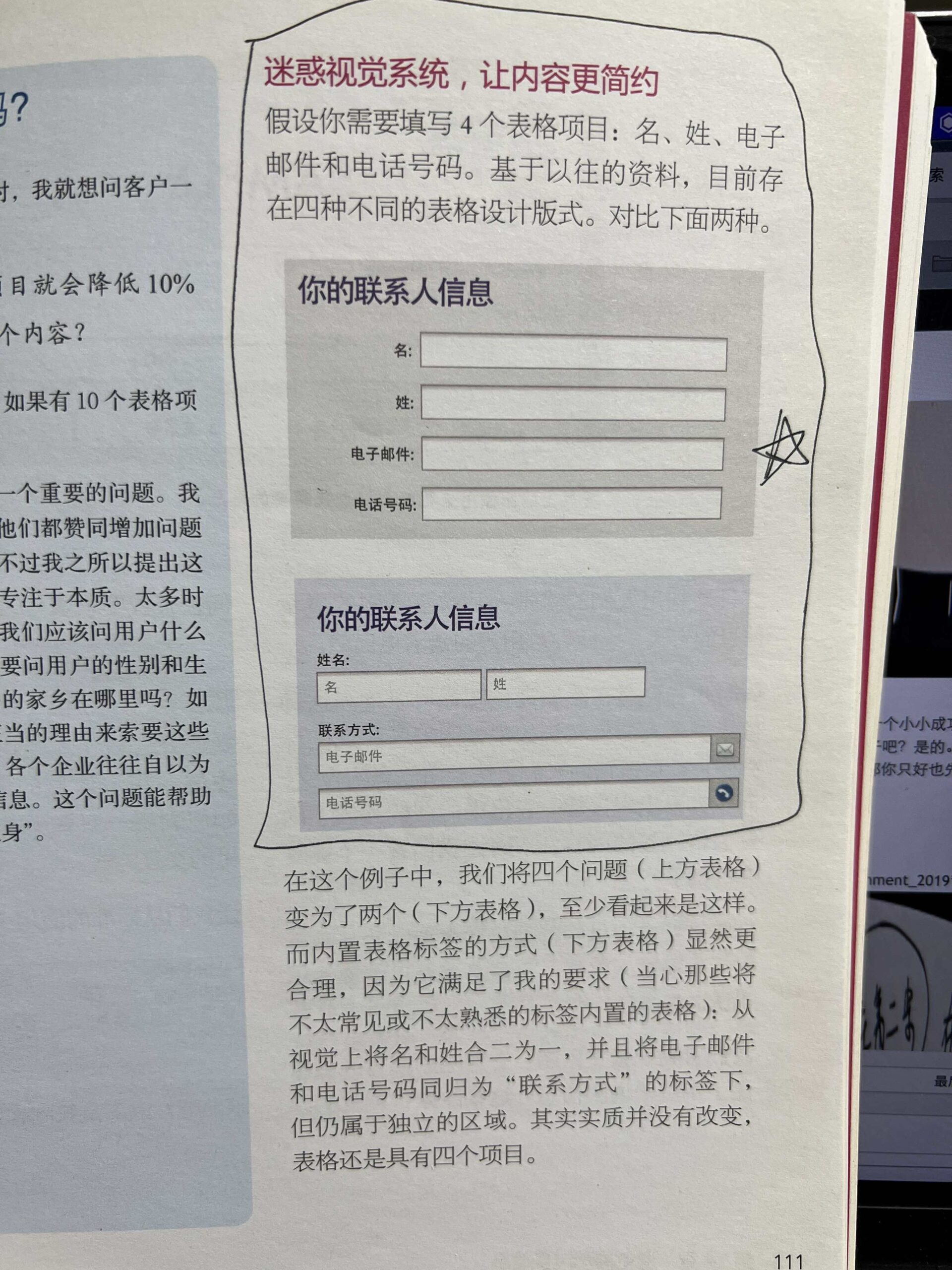
迷惑的视觉系统,让内容更简约

看上去,界面是清爽了很多,没有那种填起来很复杂的烦恼。
吸引注意力

把重复的、没有意义的信息去除,或者尽可能的通过调整格式,让用户的注意力可以更集中。
让我们来看看标题党吧!
- 让语言更有针对性,可以加上你这个词。
比如:你应该在微博上关注我,点击这里!
实验证明,有你,和没有你这个关键词,点击率可能增加3倍。
举一些让人深刻的电子邮件标题
- 寻找工作,打响第一枪
- 我要告诉你三件事
- 是时候让简历退休了
- 职业面临危机的秘密
- 我采纳了你的建议!
- 求副总裁,不惜一切代价!
- 再见!
- 你是否应该花钱买名誉?
- 我不聘用你的一个理由
- 他们是如何在面试中出彩的?
- 我以为自己的简历还算合格,但我错了。
更多标题:其实是运用了:有关系,有好处,有意思,有期待。的四个特点。·
- 个人 相关信息:你最近购买的….、 既然你现在自豪的拥有了住房;身份证是单号的朋友,你一定要看;山东人一定要看;有孩子的一定要看;大厂人,一定要看;
- 有好处:天啊,吃这7种食物,就可以远离高血压;为什么那些手机对这5个问题避而不谈?
- 有意思:来,让这50张图片证明我老公是渣男!这10个笑话,让全世界的人笑翻了!
- 有期待:一首3岁孩子演唱的歌曲,听到35秒,我惊呆了!
- 发人深省的问题:你是否在犯这些投资错误?你曾。。。;你记得。。。。
- 如何。。。。。
- 理由:为什么你要。。。。;9个。。。。的理由!
- 说明:我如何做到。。。。;我有。。。。。
- 命令:停止。。。。。;变。。。。。;不要。。。。。;始终。。。。
- 有力的措辞:释放。。。。
- 帮助信息:10个投资诀窍。
总结
总体来说,本书很多观点和例子还是很值得我们去学习的,互联网上的对象主要是人,人是感情和感性的生物,所以我们还是有很多交互和产品设计,可以从人的情感方面出去,去提升用户体验。
个人微信:ssevening