一、背景
最近在思考一个问题,那就是:随着疫情的发展,独立站越来越流行,而独立站更多的就是 Web,而非 App。所以对于端开发者而言,好像有点时光倒流了。特别是 iOS14 这个烟雾弹 若隐若现的,干扰着 App 广告人的视线,导致大家又重新开始审视 Web 广告投放了。
AB Test 演示视频
密码:seven
这也是我为什么要研究的原因。
上一次,我们讲了 Google Tag Manger,一次部署,配置化完成网站运营需求,的确方便了广告主的快速投放,甚至还可以在下单完成后,再弹框送券,好好就用的话,必然会对广告投放有大的提效。
用户被拉过来后,我们面临的是怎样让用户高效转化。
到底网页上的按钮颜色用红色还是蓝色? 或者 到底 用户喜欢 A 页面 还是 B 页面。再或者 新用户是喜欢 A 页面或 B 页面;而老用户喜欢 C 页面或 D 页面。
怎么办?所以这个时候,Google Optimize 就派上用场了。因为上述的场景只要引用 Google Optimize 的 JS 代码,一切都可以配置化完成。
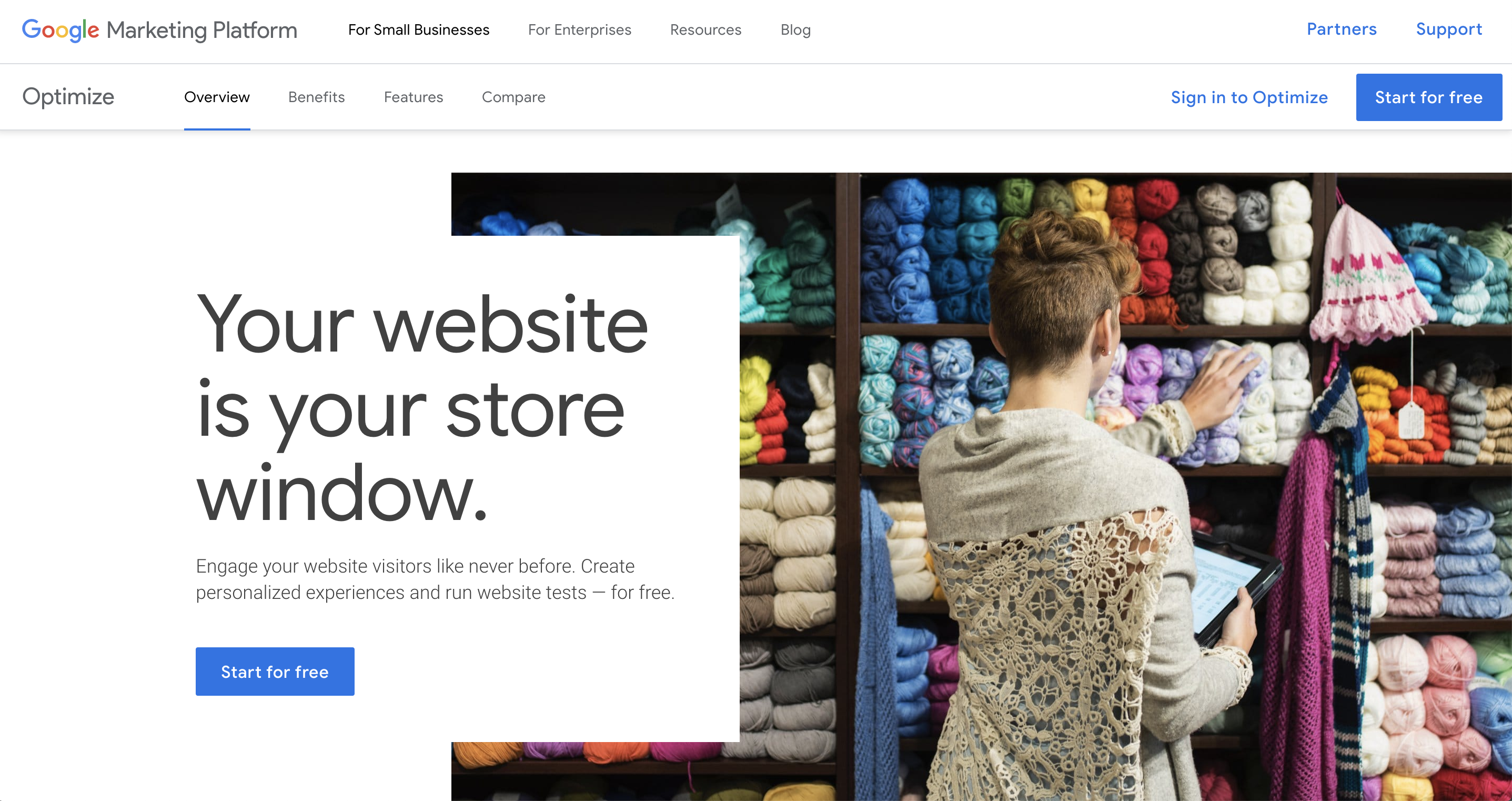
先上一张 Google Optimize 的网页截图如下:

说得很直白,你的网站其实就是你的橱窗,前所未有地吸引您的网站访问者,免费创建个性化体验的 ABi 测试吧。
业内一直说的 No Data,No Bibi。 以及 Shein 和 元气森林的动态测品,都是在更大维度的测试,但到了网站,你的网站的转化也是需要 Ab 测试的。
二、开始 Google Optimize 之旅
老规矩,英文好的,直接看英文视频:
https://www.youtube.com/playlist?list=PLI5YfMzCfRtbgHPUPVBhIMzHbdJNvq8kN

发贴我一般都留种的。
我们接着来实战一下吧。
说一下我们的实战的内容:
- 我想测试一下,页面上添加到购物车按钮文案:Add To Cart 改为 SHOP NOW 哪一个效果更好。
- 我对网站进行了改版,A 页面为老页面,B 页面为新页面,我想知道哪个页面的转化比较好。
三、通过Google Optimize动态修改页面元素
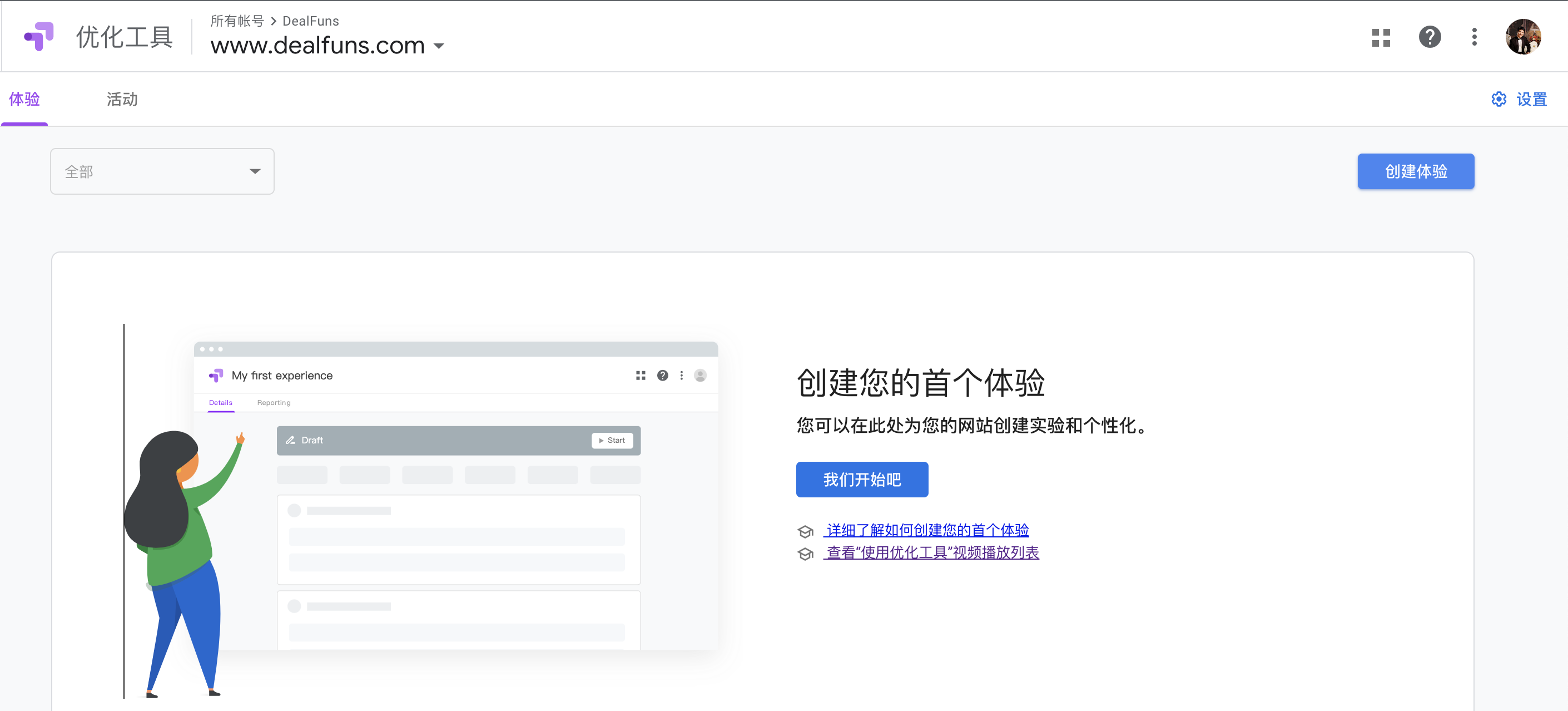
在使用之前,你需要有一个网站,这里就用我自己的网站进行测试了,以及 google analytics、Google Optimize的帐号,然后我们去Optimize中去创建体验。

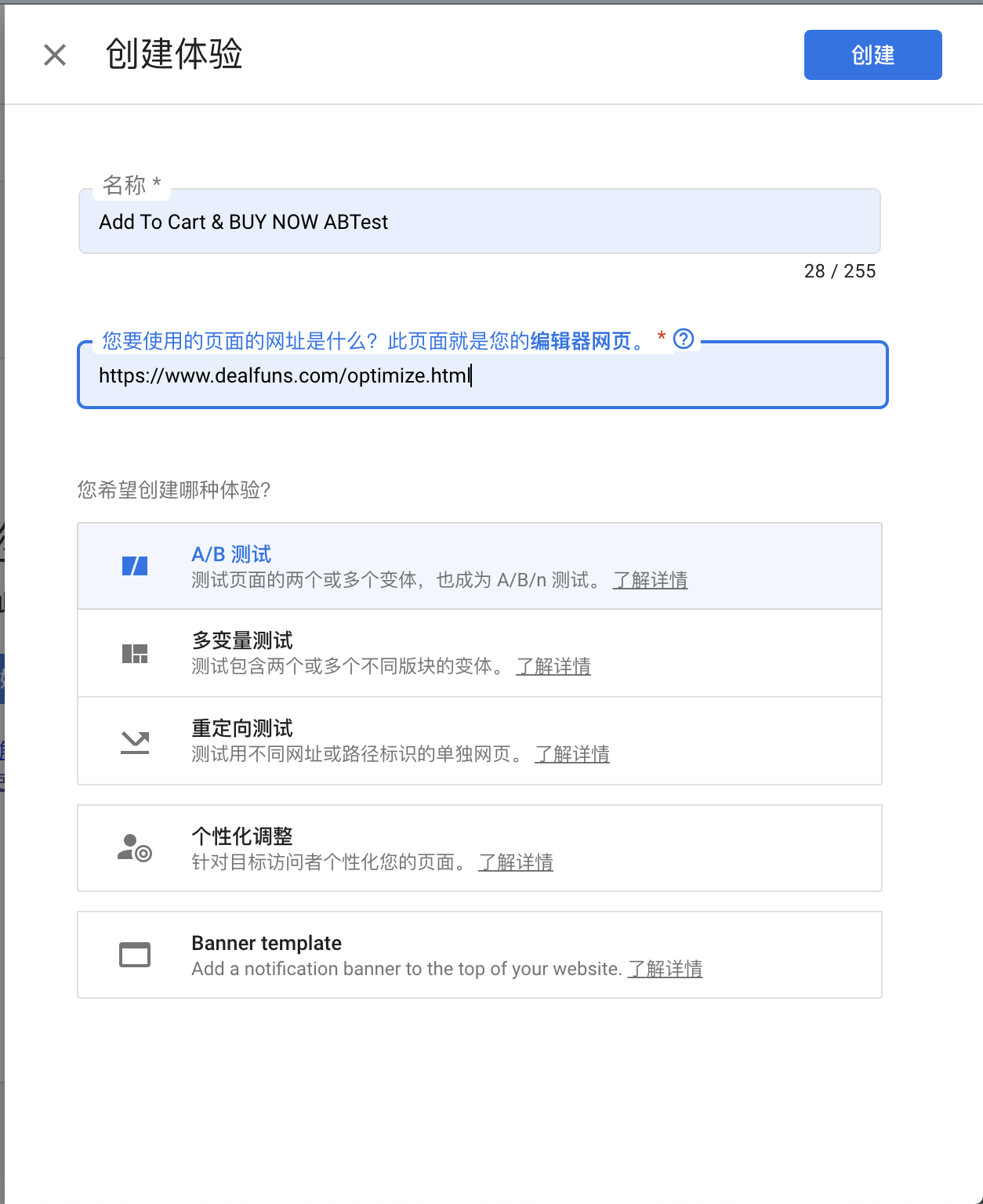
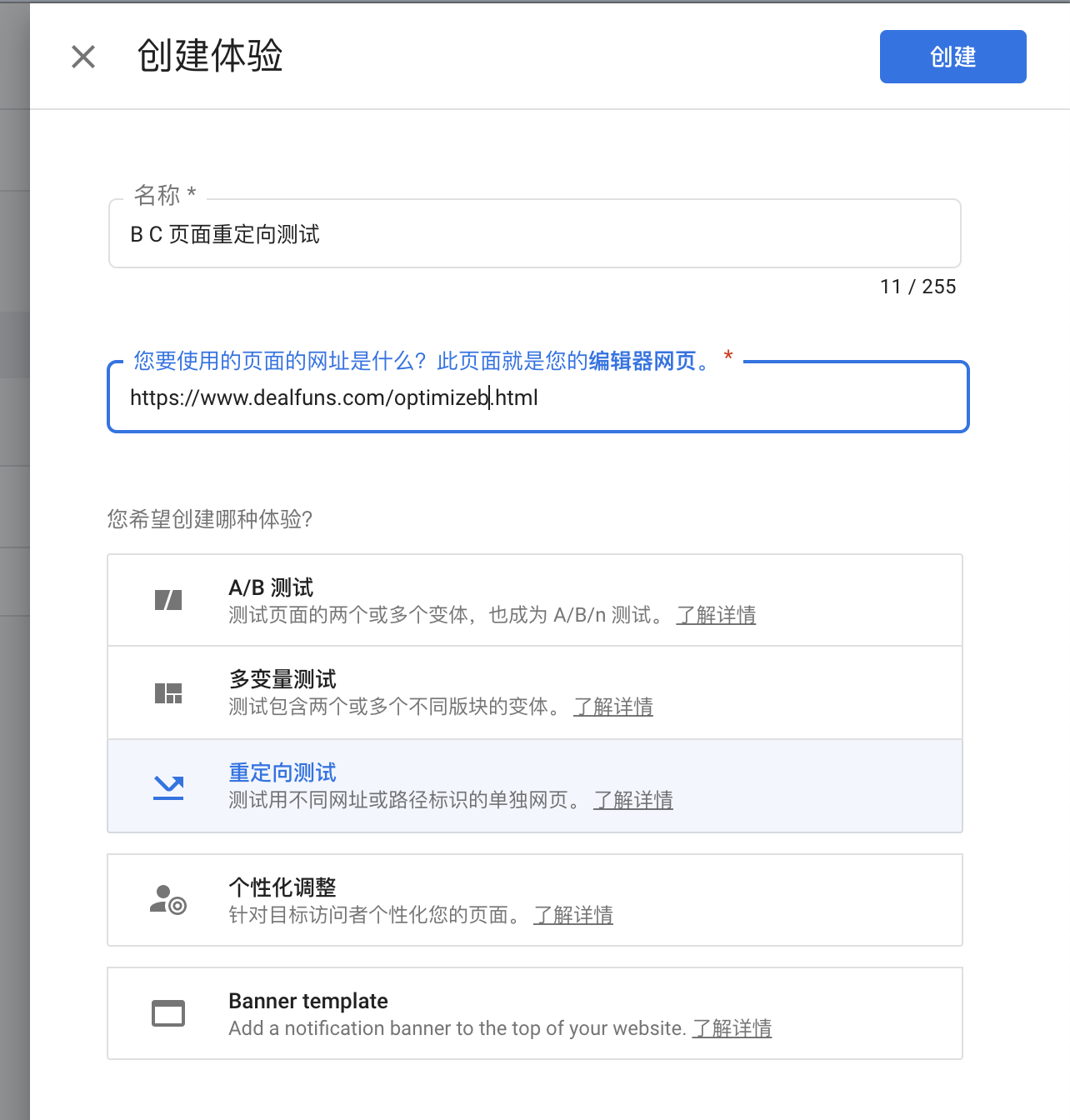
点击 创建体验后进入下面页面:

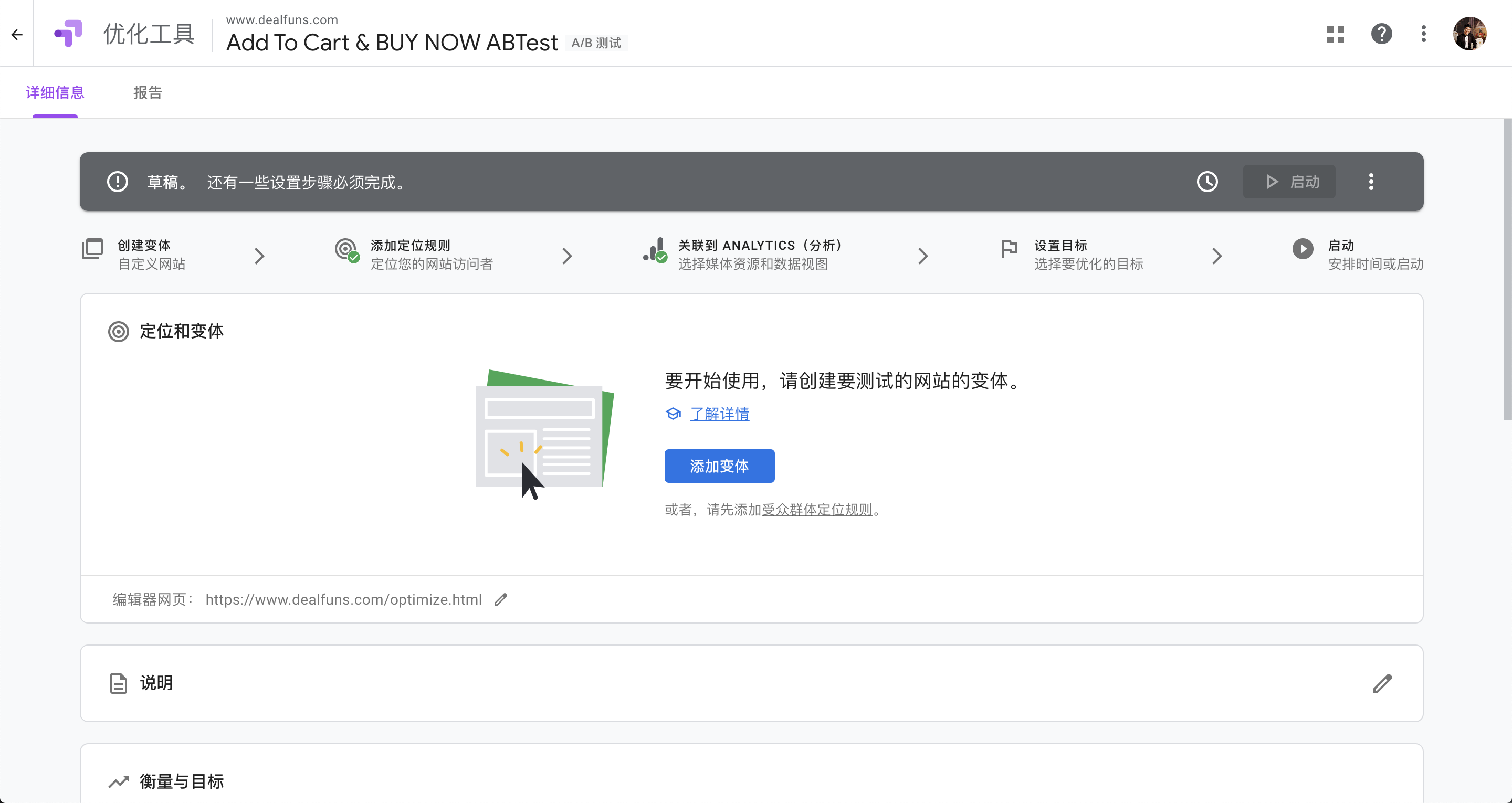
这里点击创建按钮后,进入如下界面:

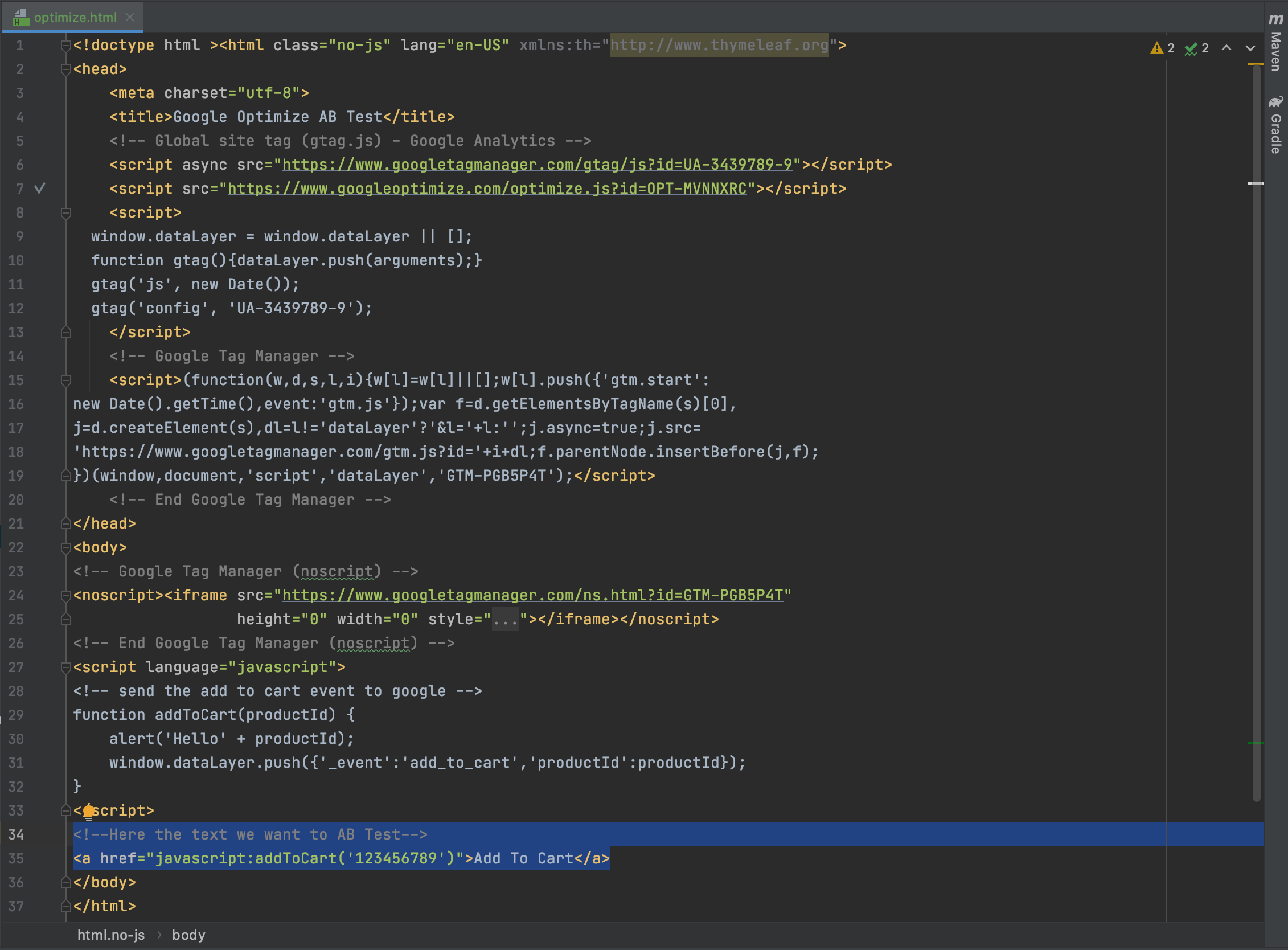
这里我们先看一下我们页面的代码:

在 Header 中我们已经添加了 optimize.js,然后我们的 body 中 有一个添加到购物车链接,已经通过蓝底色圈中。
如果正常情况下,我们想测试 这个链接的文案是用 Add To Cart 还是 BUY NOW 那要费老劲了,开发,AB,然后看报表。
但现在我们可以直接通过 Optimize 的 变体来实现。

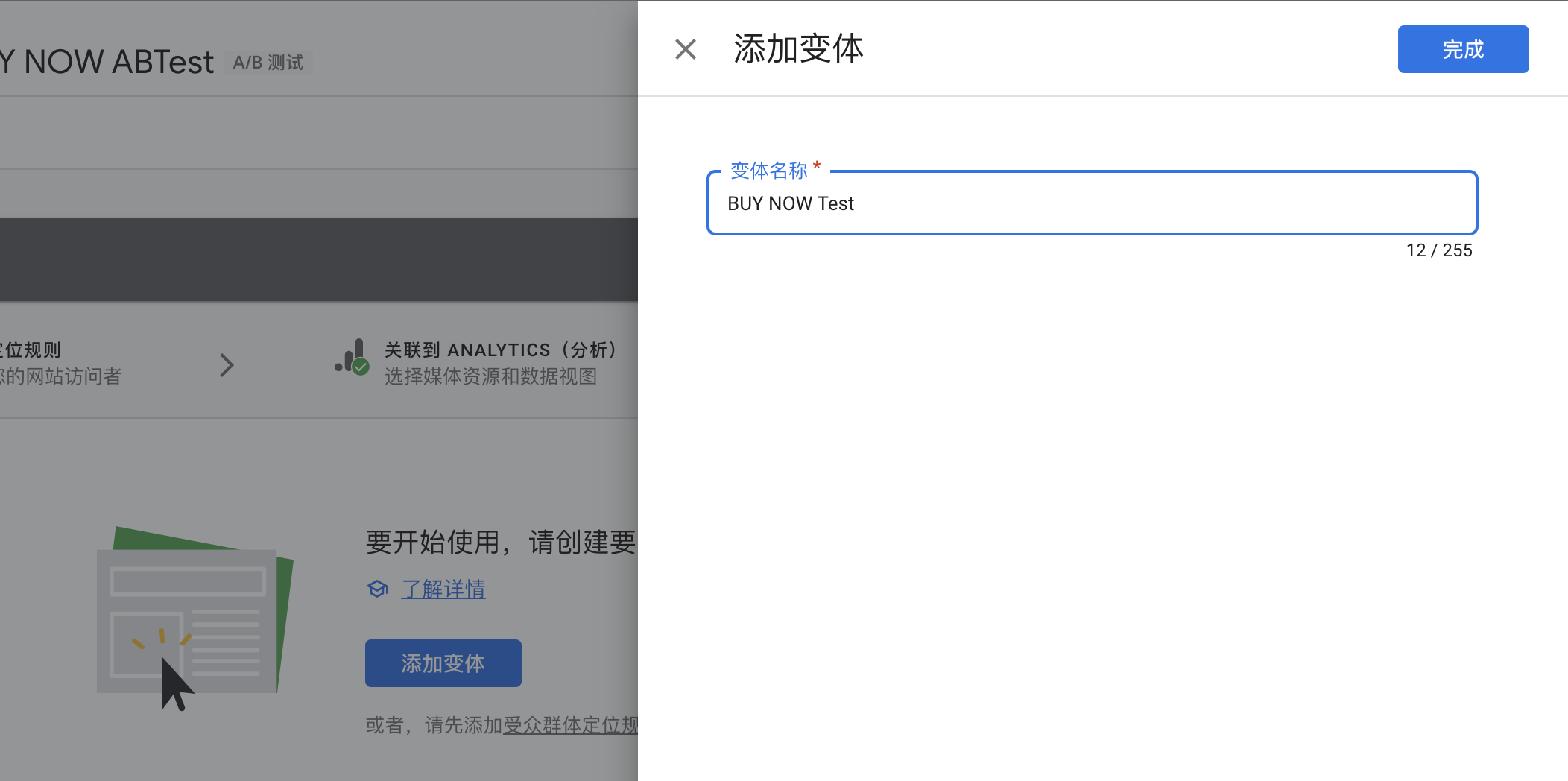
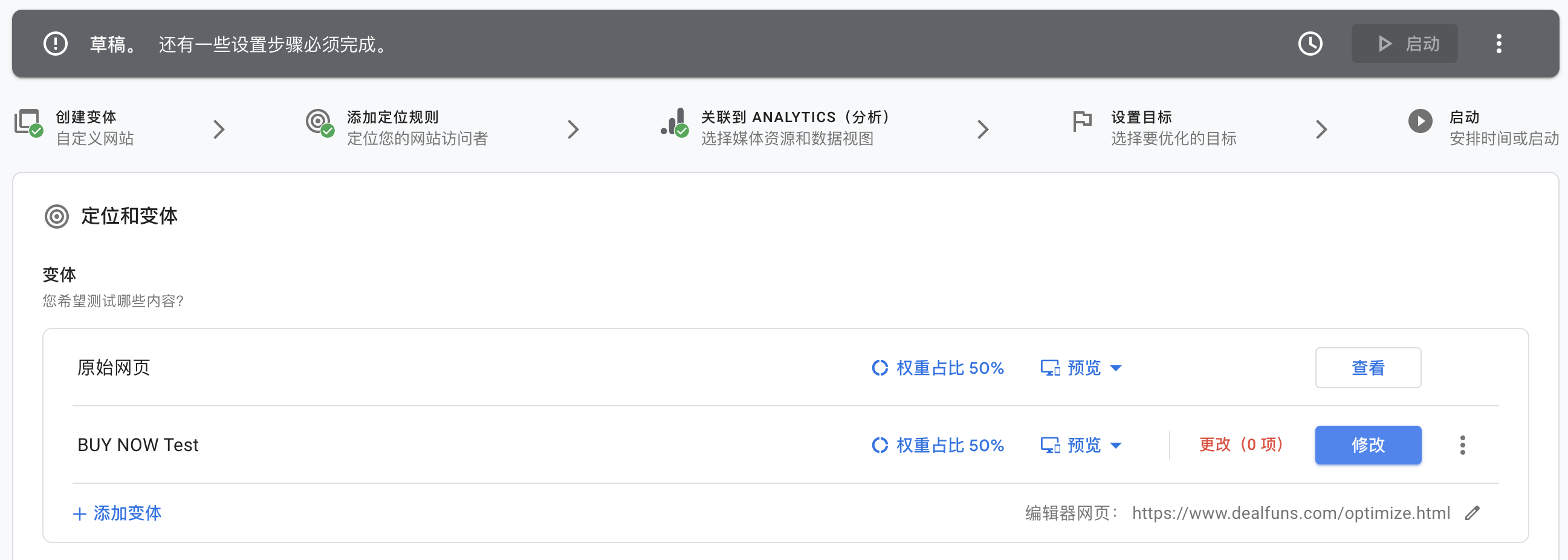
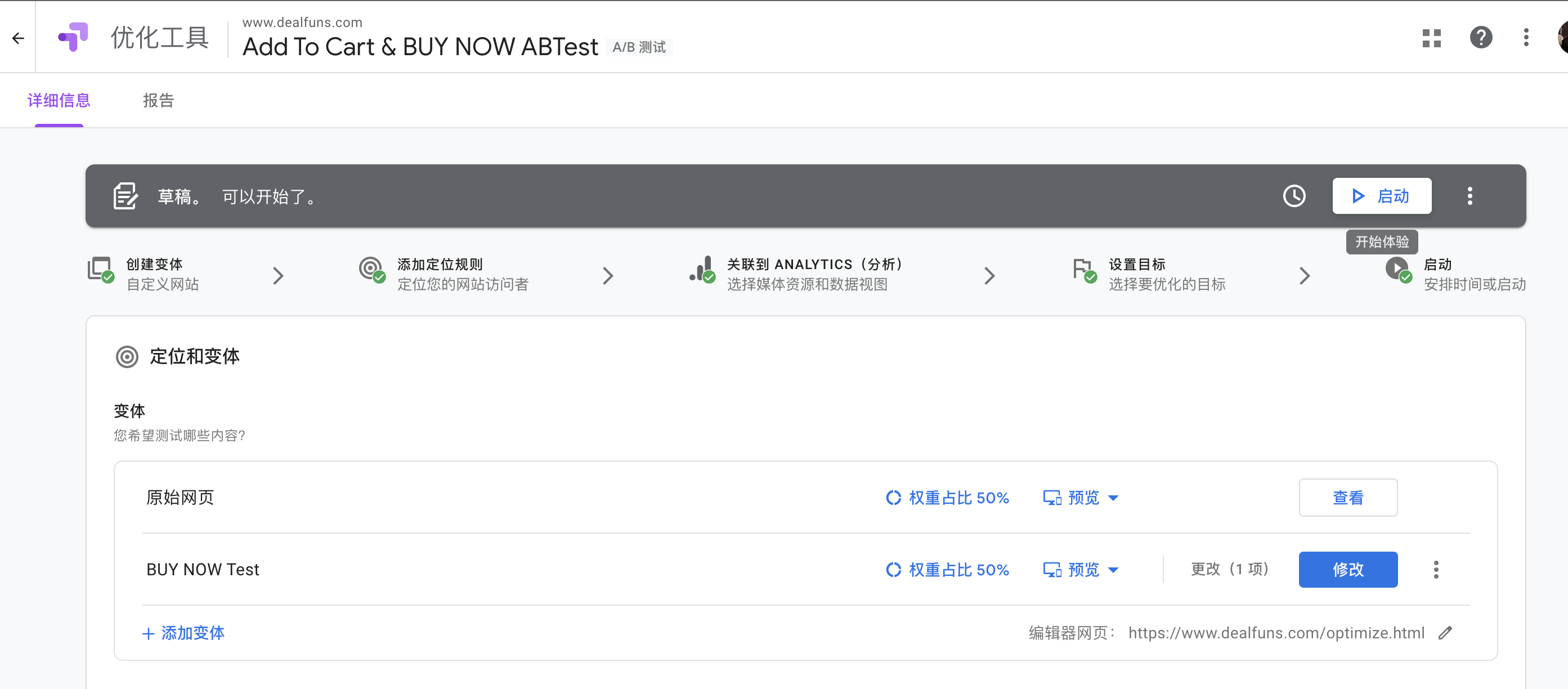
接上上张图片中的添加变体,取个名字:BUY NOW Test后,详如下图:

这里就有了两个分桶实验,各占50%的分桶,50%用户去原始网页桶,50%用户去你的实验桶。那实验桶 要怎样 把 Add To Cart 文案 改为 BUY NOW 呢?我们点击蓝色的按钮 修改。

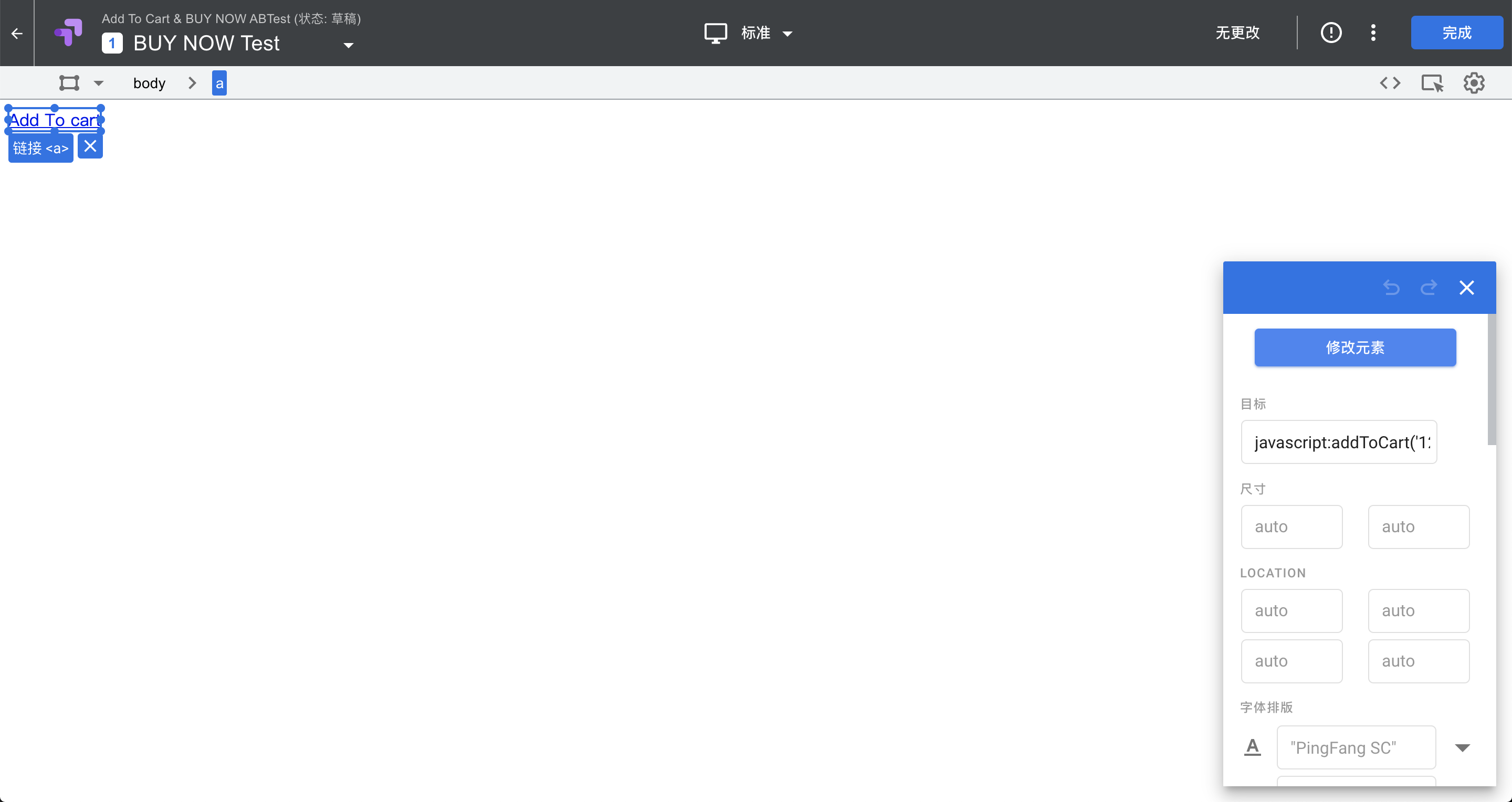
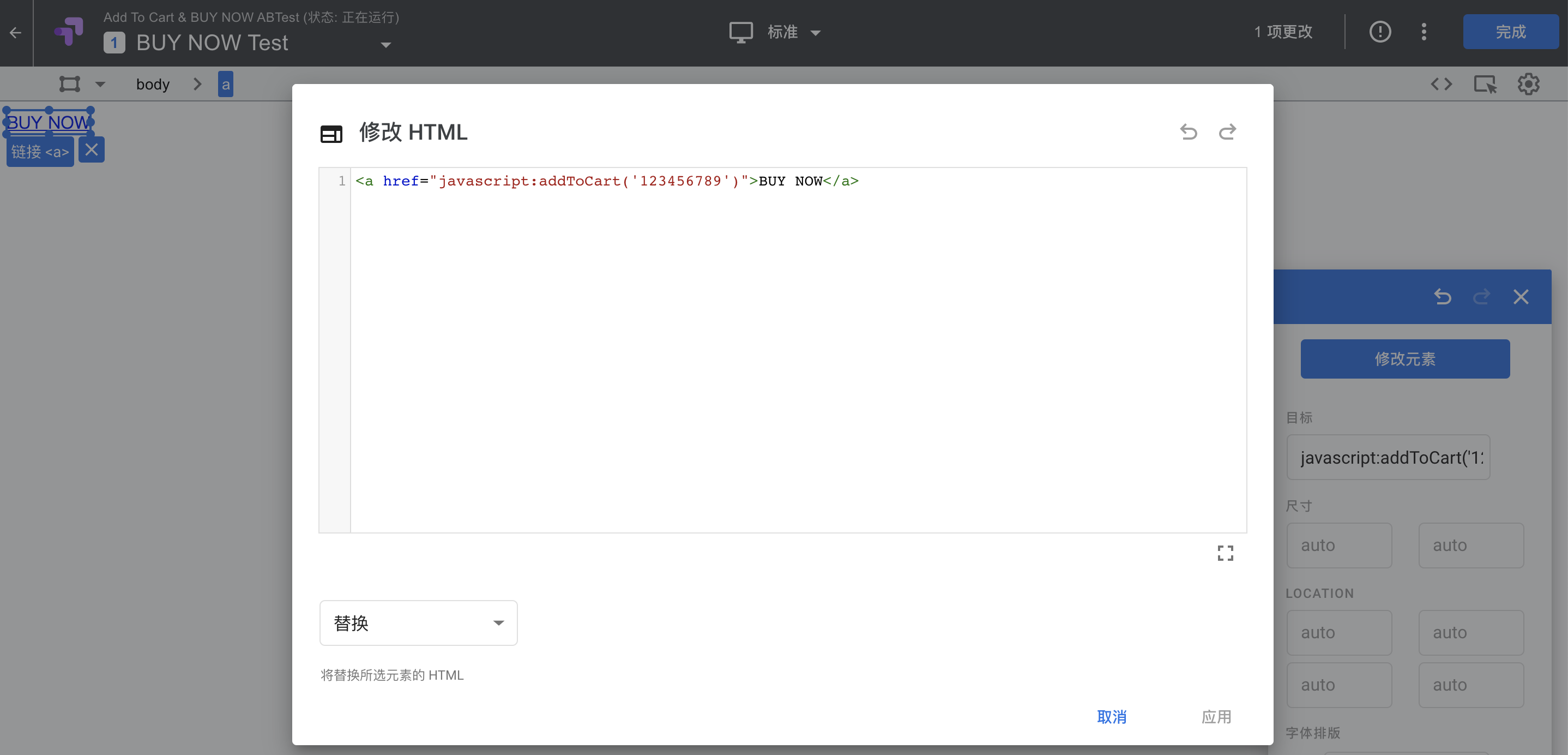
选中我们要修改的 Add To Cart 链接后,右下角出现 修改元素一栏。

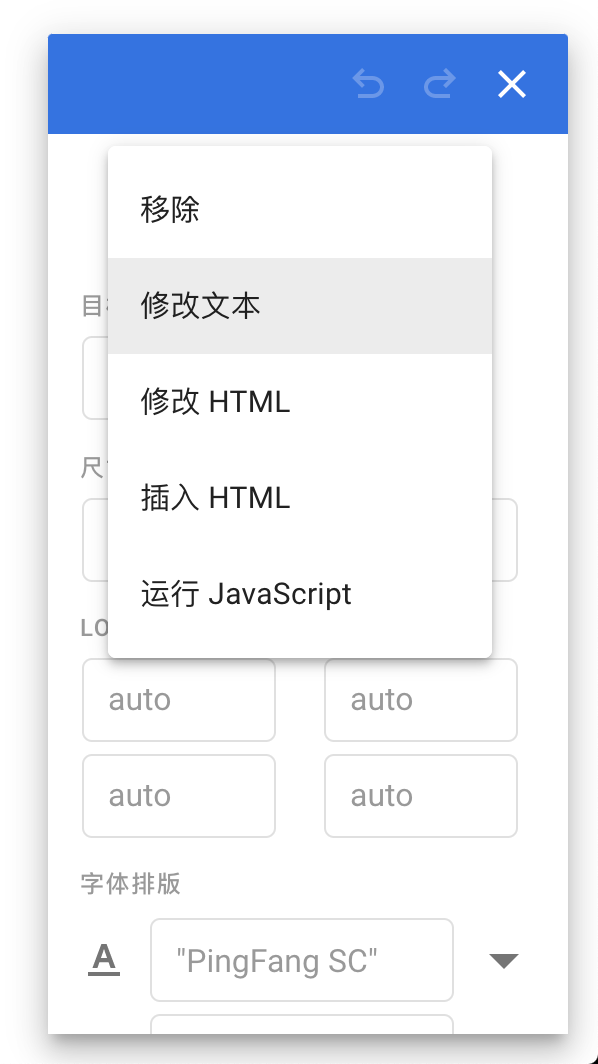
点击修改后,弹出菜单,可以是移除,修改文档,以及 HTML,甚至运行 Javascript,当然也可以自定义按钮的样式 CSS。

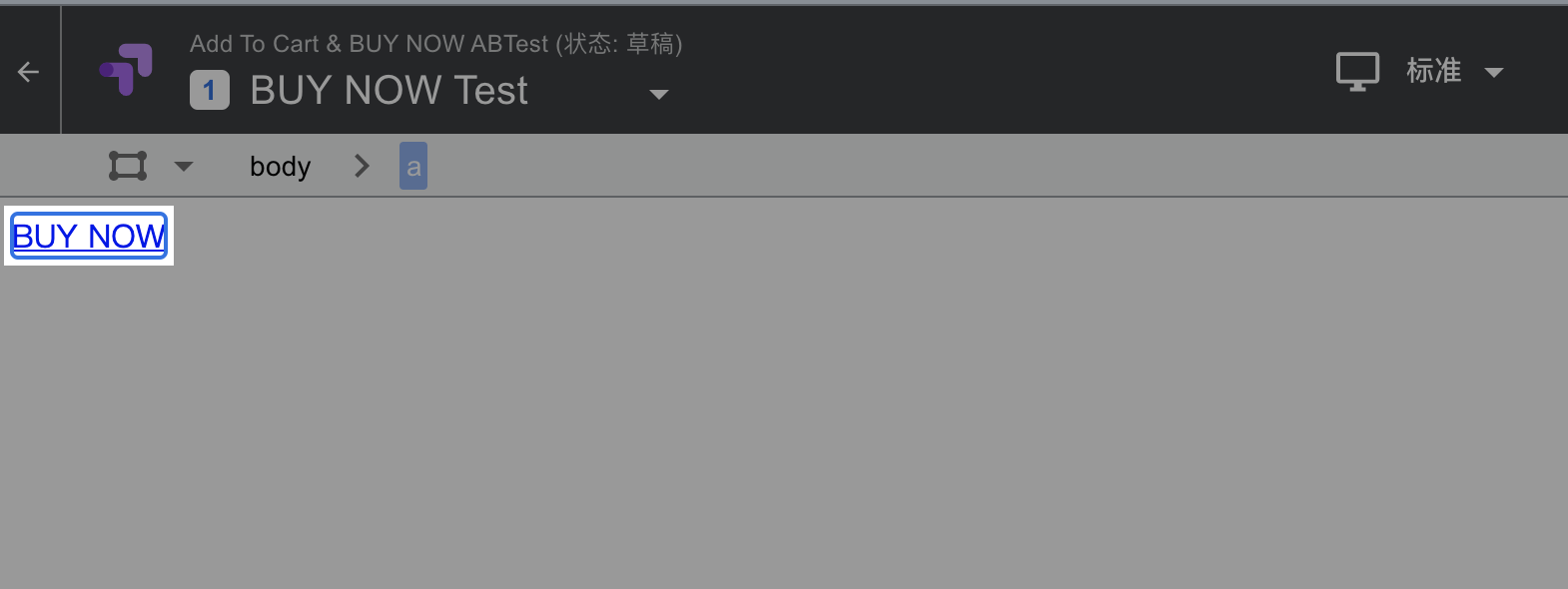
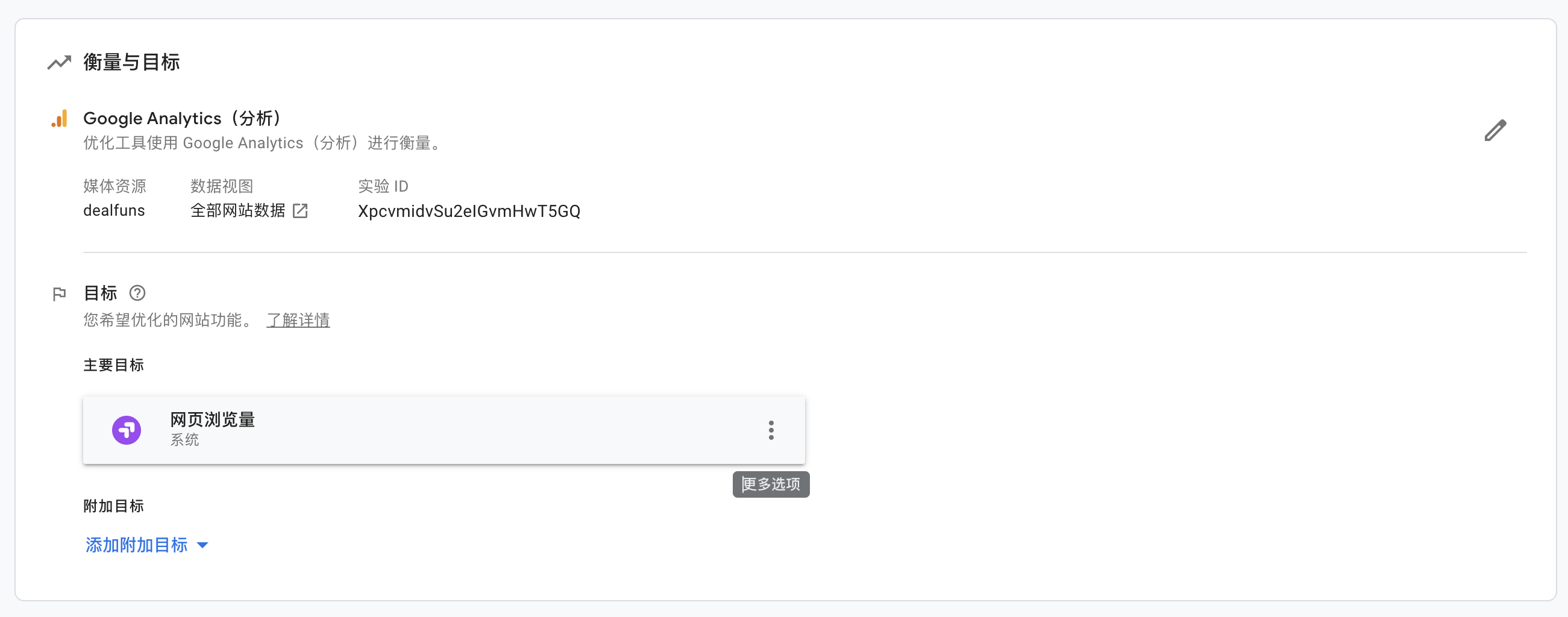
把 Add To Cart 修改为 BUY NOW。点击完成回到主界面,向下滚动,添加GA 中的衡量指标如下:

需要先关联好 GA 相关帐号,然后我们选择 衡量的指标就是 网页浏览量。
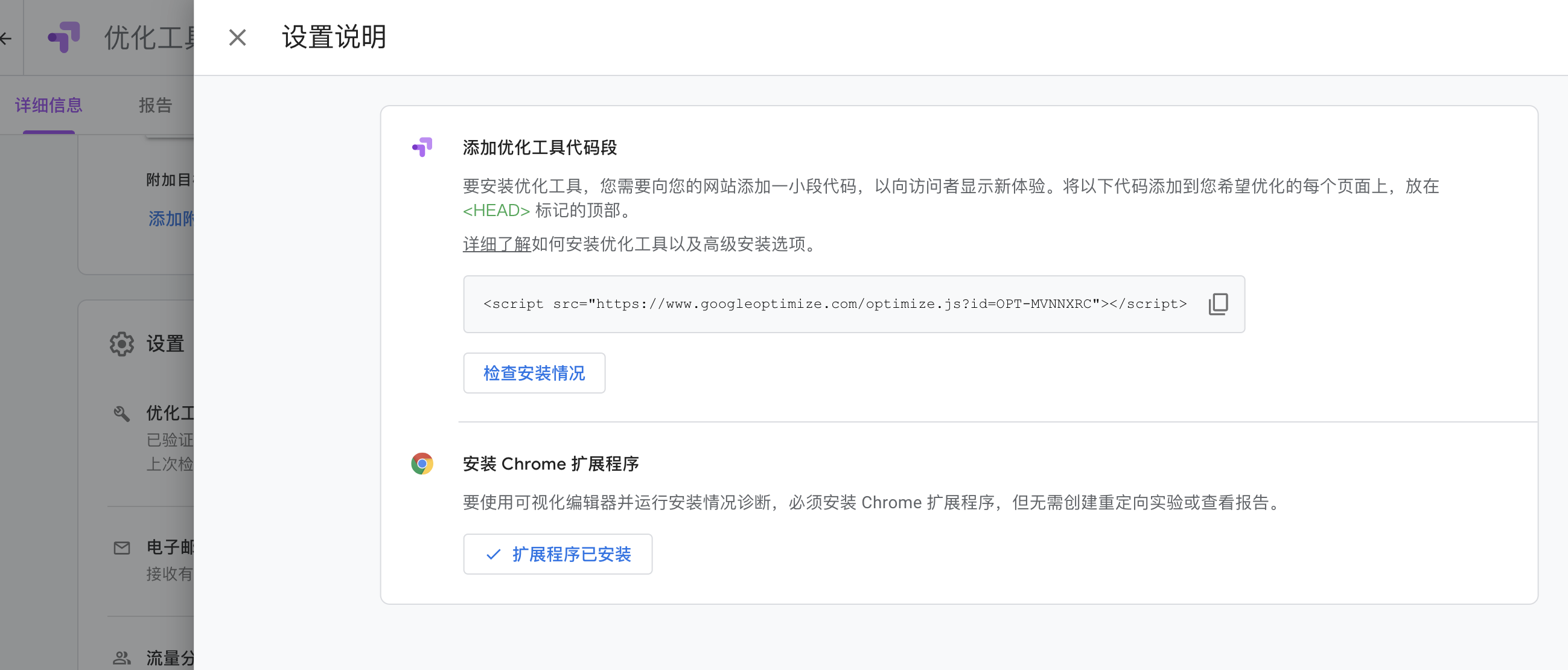
再向下滑动,可以看到Google Optimize 要求我们在网页中嵌入的 JS SDK 代码。

到这里,我们就可以启动我们的实验了。

点击启动 按钮。。。。。
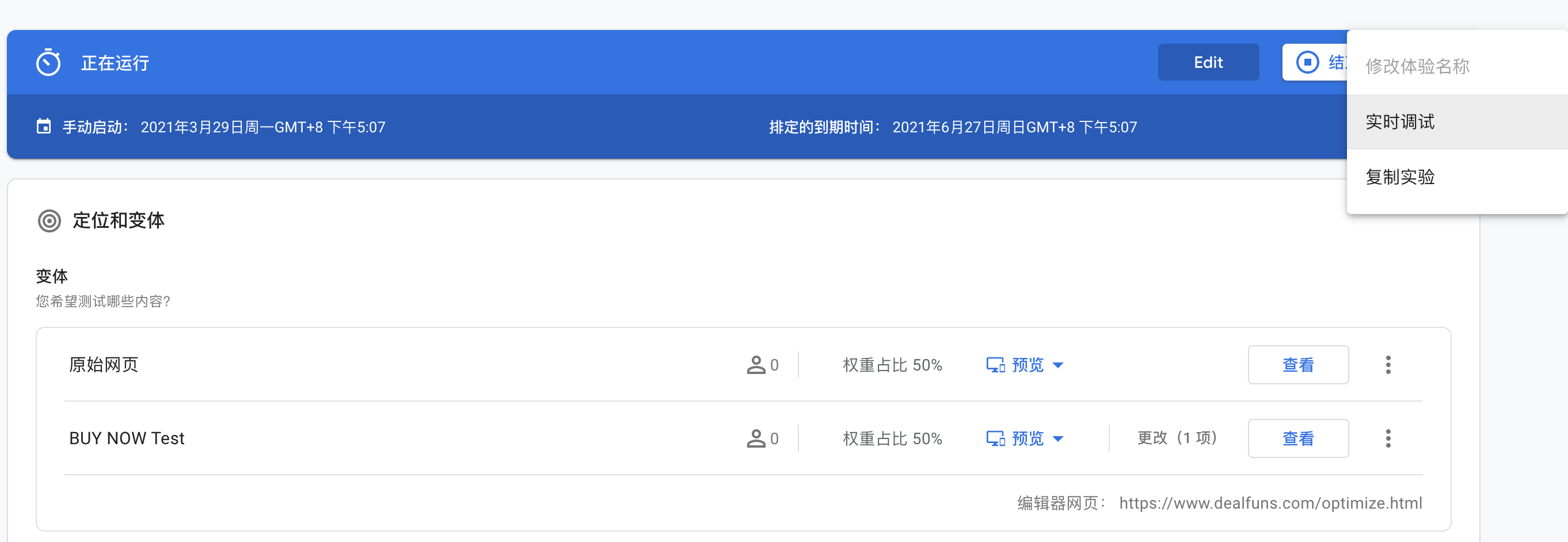
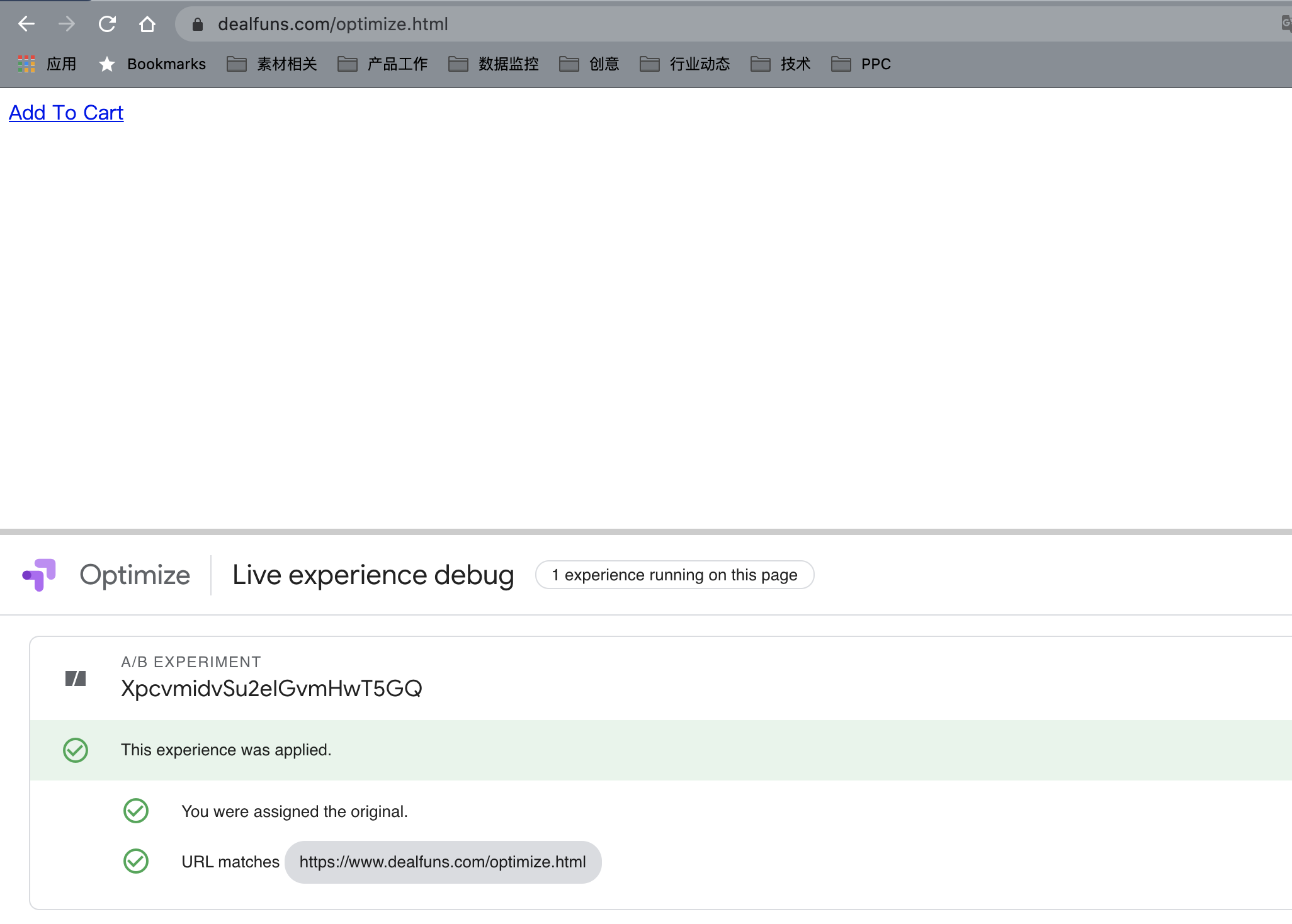
启动后,我们就可以体验了,点击结束按钮边上的实时调试。

然后会看到访问网页时的 AB 实验的分发信息如下:

那要怎么触发实验桶呢?为了保证用户的体验一致性,所以给我分发了自然桶的话,我这个浏览器已经被写入了分桶 cookie,要换一个浏览器,或隐私方式来测试了。

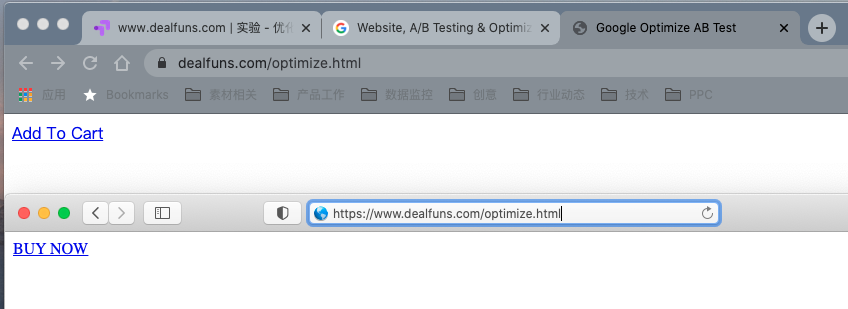
然后我们发现,同样的网址,但是不同浏览器的展示的文案不一样了。

所以通过 Google Optimize 就实现了 动态分桶修改页面的元素了。

所以 对于页面上的任意元素和布局,基本是无阻碍了。
三、页面效率对比 的 ABTest实施
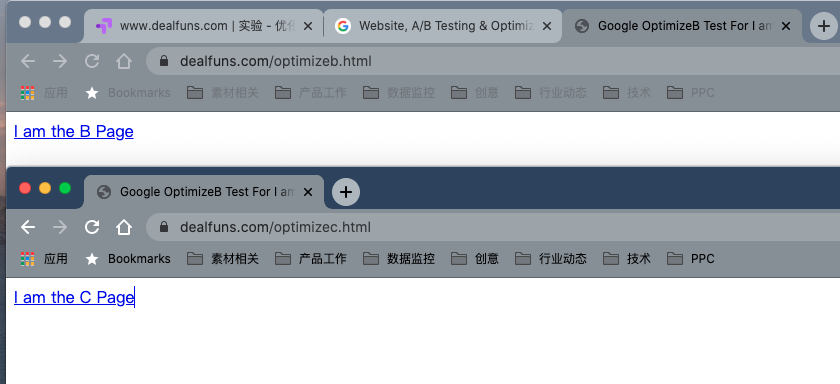
这里我准备了两个页面:
https://www.dealfuns.com/optimizeb.html
和
https://www.dealfuns.com/optimizec.html
形如下图:


直接创建重定向测试,来对比 B 页面 和 C 页面的转化效率。

我们未点亮的操作如下:
- 创建变体,即告诉我们可以重定向到其他什么页面。
- 设置目标,用来衡量切换后的效果。
- 然后就可以启动了。
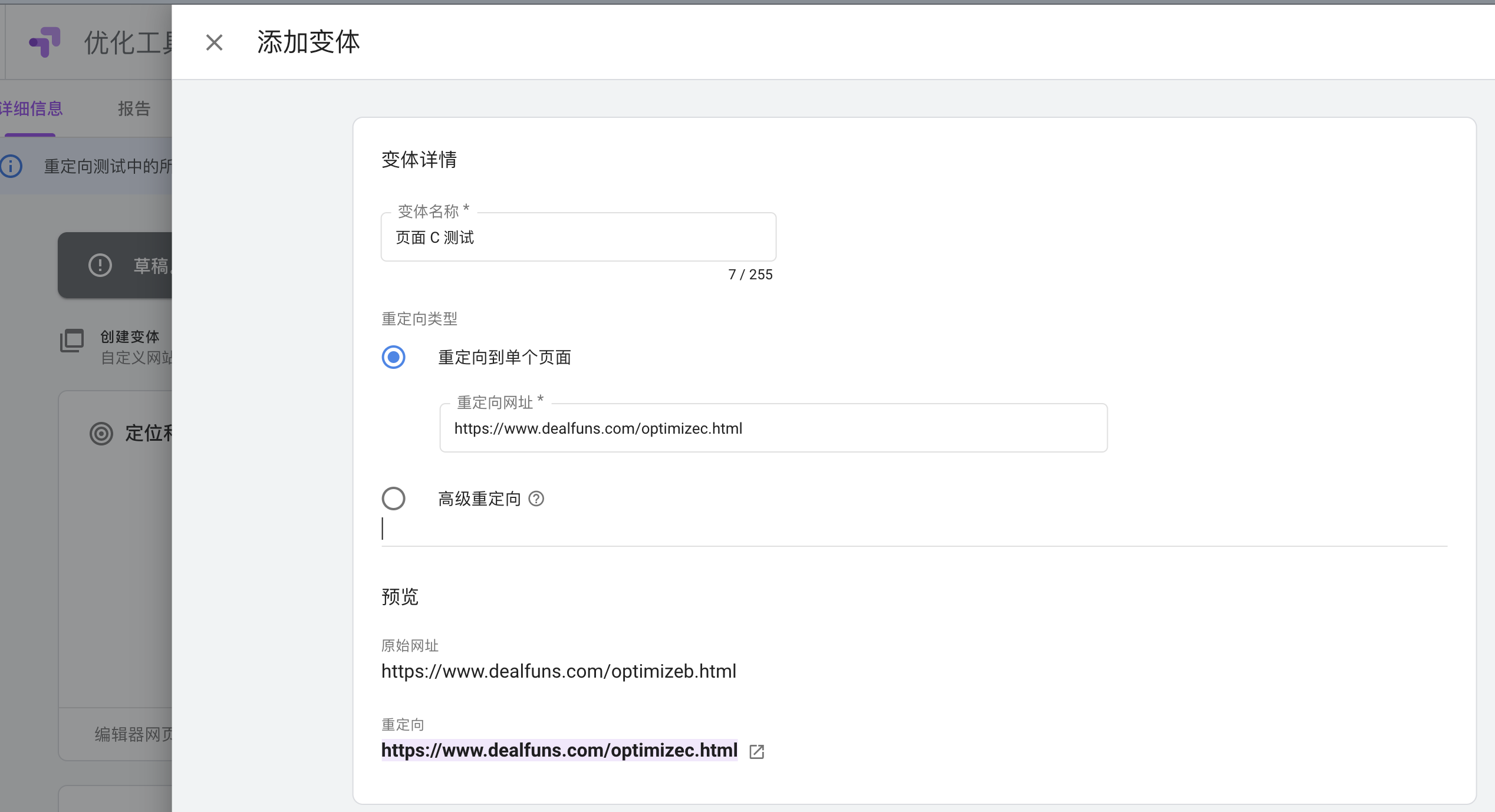
我们这里讲第1步,点击 添加变体 按钮。

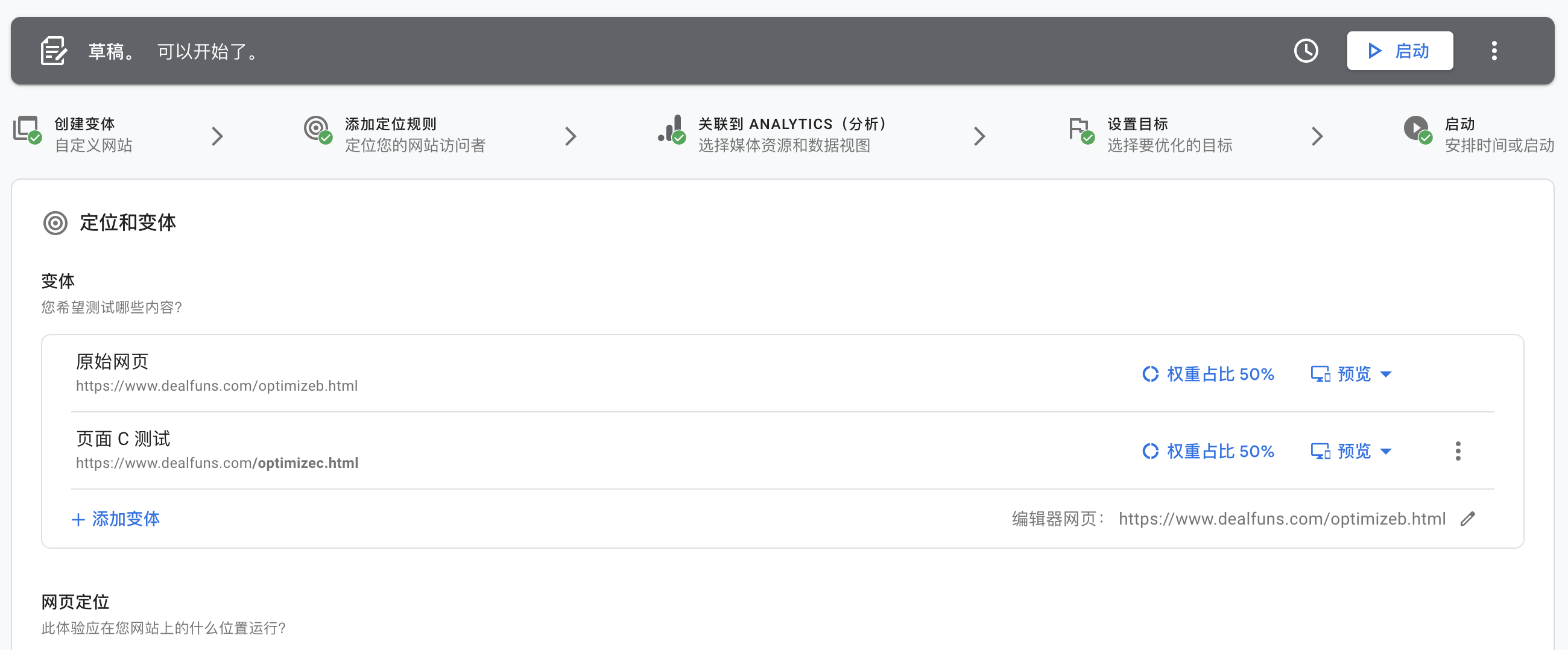
然后向上次一样设置好目标,就可以启动了。

然后就可以去测试一下 重定向的速度了,不好贴图,大家可以自已访问网页进行测试:
https://www.dealfuns.com/optimizeb.html
四、小小的感慨
Google 真是 PAAS 的产品典范,轻开发越来越成为趋势,现在想想,以前搭一个开发环境,数据库用哪个版本,JAVA 用哪个版本,操作系统用什么版本,都需要开发人员关心,但是现在开发,有了docker,环境配置,以及要部署的代码都做成了镜像,可以直接下载,有了docker 后,才有了现在云服务的繁荣。
而同样的操作,在 App 端 Google FireBase 也都支持了,详如下图:

可以从推送、远程配置、应用内消息进行 AB 测试,所以某个值的变化,同样的 文案、以及新上线的页面,也可以做到动态的 AB 方案,然后再GA 转化衡量出 AB 效果。
五、边界与出圈
所以通过上述案例,因为 Google 最先做的统计系统GA,在有了 GA 后,再慢慢切入了 FireBase 以及 TagManager 以及 Google Optimize,因为有了数据衡量指标,一步步的扩展自己的边界。
而同样的,广告行业的归因行业,最一开始有了广告平台归因,然后有了事件传输,然后有了流失预测,然后有了反作弊,然后有了自己的数据洞察。
这里多提两句反作弊,现在的作弊真的是越来越难了,因为设备的传感器信息会分分钟出卖设备农场,详如下图:

因为如果一个 App 从激活 到 下单的过程中,他的陀螺仪、电量、距离感应器、GPS 定位都没有发生过变化,那就可以确定是一个假量了。
就好比流量产品,流量产品所到之处,必须枝繁叶茂,如果不是,那流量产品就会出圈建他个枝繁叶茂!
个人微信:ssevening