1. docker中的wordpress子站点子目录搭建方案
wordpress 做为 博客搭建的利器,可以极大的方便网站博客维护。因为不用户技术去开发了,关键是有的时候吧,技术开发,开发得还不一定比wordpress好用。
所以,在已有 springboot的项目前提下,怎么样再布一个wordpress博客项目呢?
2. 博客地址:http://127.0.0.1:8080/blog/
但默认情况下,docker 下的 wordpress 都是放在根目录的,然后直接在后台设置中修改为:http://127.0.0.1:8080/blog/ 就会各种出错,今天就来给大家解决一下这个问题。
3. 搭建一个docker wordpress博客
docker run --name ibm_120 -p 8080:80 -v ~/ssevening_wordpress:/var/www/html -d wordpress执行上述命令后,就可以启动一个wordpress 服务了。
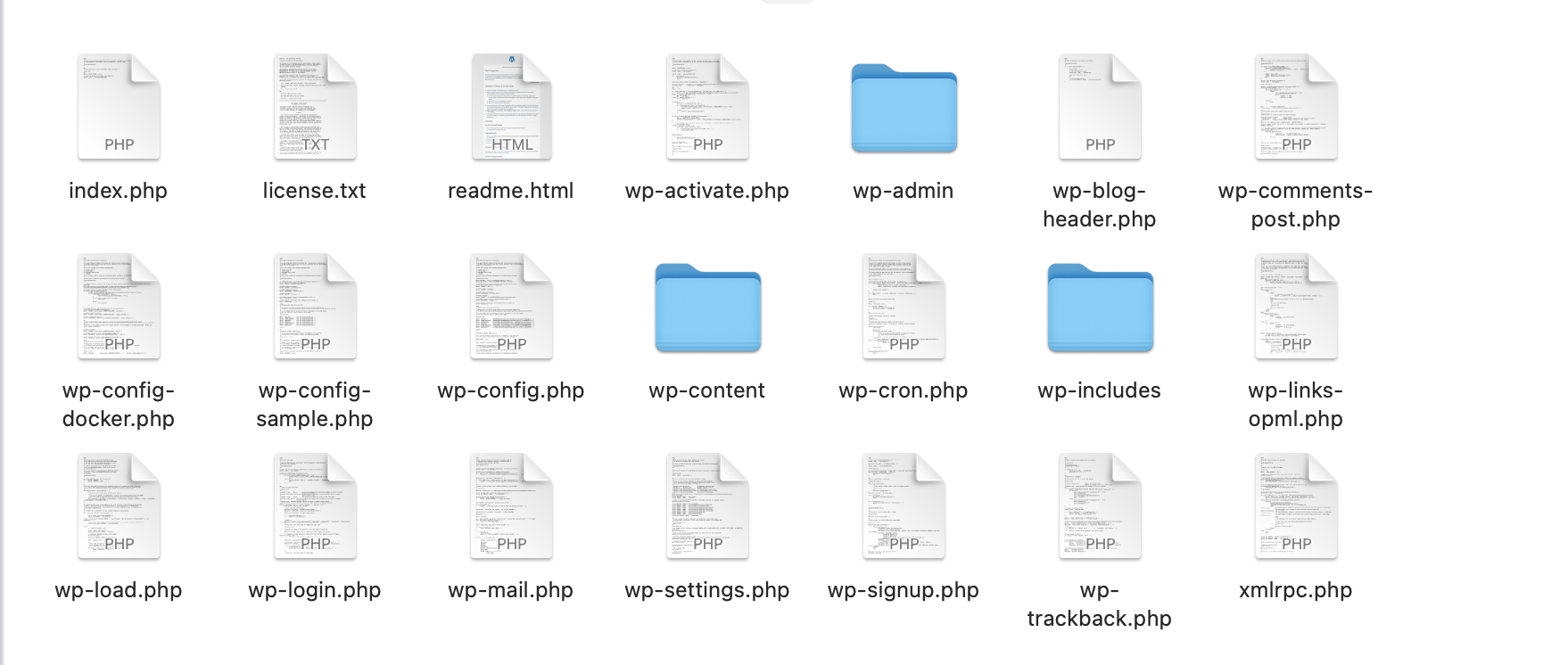
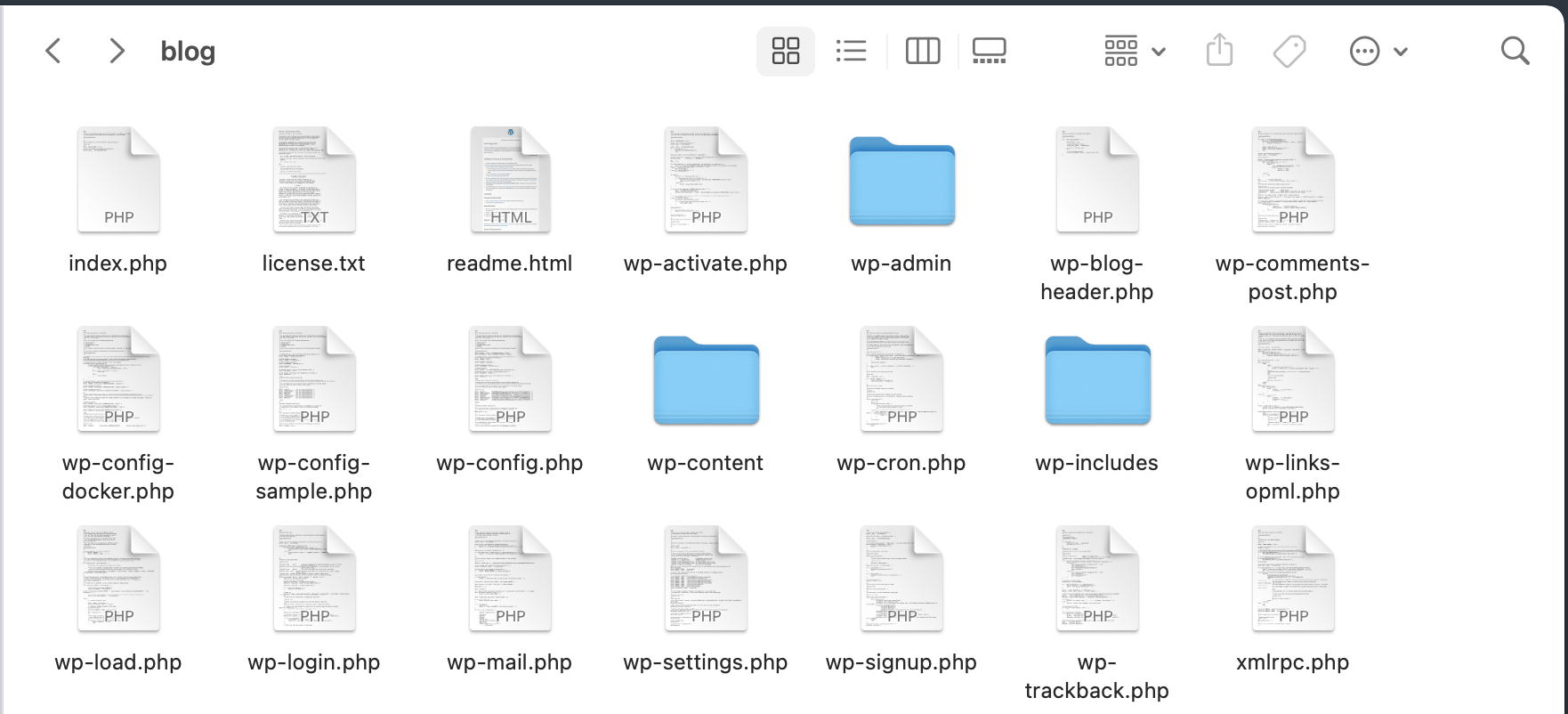
4. 我们看一下 ~/ssevening_wordpress 目录下的文件

然后我们在这个根文件夹下,建一个 blog 文件夹。
再把 上述所有的文件拷贝到 blog文件夹下面。

然后打开 wp-config.php 文件
新增行如下内容:
define('WP_HOME', 'http://'.$_SERVER['HTTP_HOST'].'/blog/');
define('WP_SITEURL', 'http://'.$_SERVER['HTTP_HOST'].'/blog/');移动到最后面,修改 ABSPATH 内容如下:
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/blog/' );
}这样子,大功就告成了。访问页面详如下图:

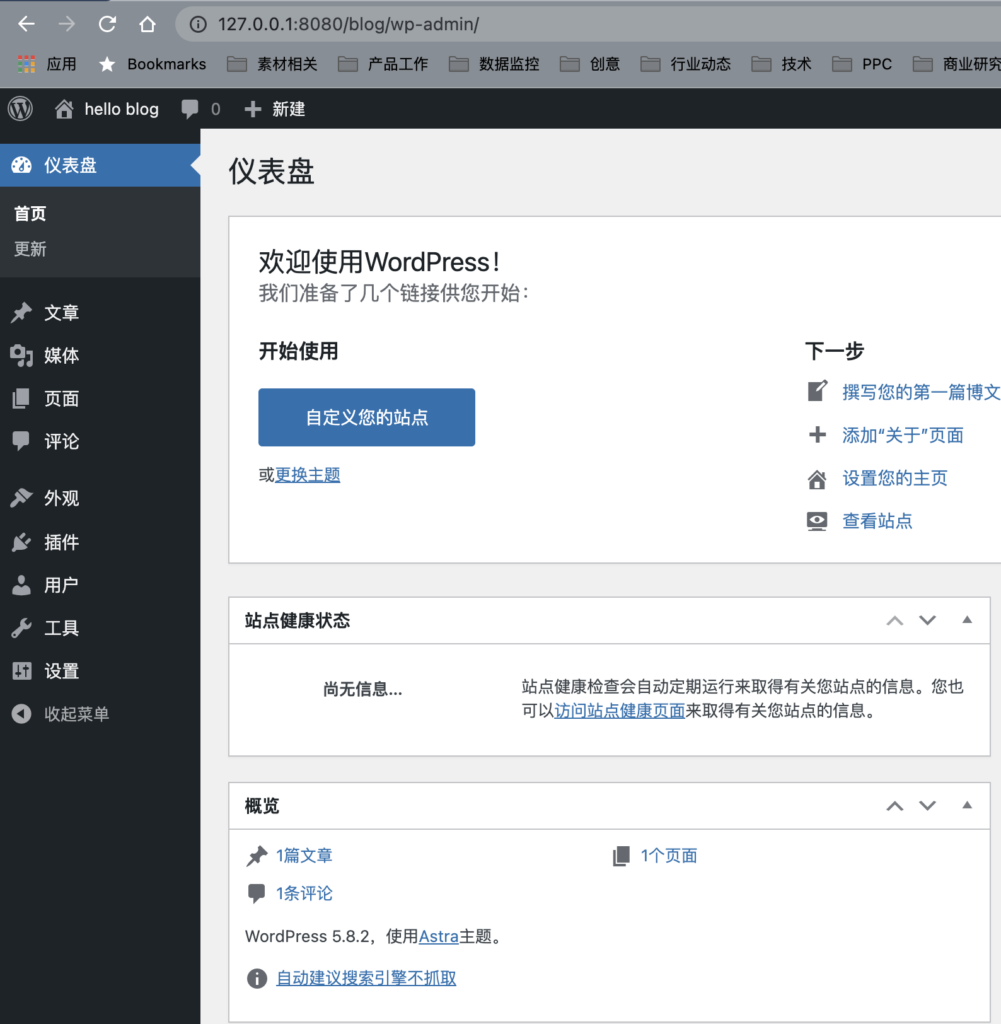
再访问一下后台:http://127.0.0.1:8080/blog/wp-admin,详如下图

还有最后的最后,还需要去修改:
If your .htaccess file was writable, we could do this automatically, but it isn’t so these are the mod_rewrite rules you should have in your .htaccess file. Click in the field and press CTRL + a to select all.
需要去 根目录,直接 vi .htaccess,默认情况下,是看不到的,因为隐藏了。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /blog/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /blog/index.php [L]
</IfModule>
5. 最后,再配个 nguix 就可以了。可以参考
个人微信:ssevening