1. wordpress plugin 插件开发入门
wordpress的插件和主题特别的丰富,特别是插件,让你可以通过简单的代码开发,就可以定制自己想要达到的效果。
比如,今天我们来做一个需求,我想在我所有的文章后面,都添加上我的知识星球宣传广告。
如果用人工的方式,我们就要找到每一篇文章,都编辑一遍,在最后追加上我的知识星球推广软文。
但同样,你也可以用插件的方式。
而今天,我们就自己来写一个 wordpress 插件吧。
2. 先说一下插件的设计思路
在获取文章内容后,自动追加上我的知识星球介绍就行了。
而wordpress 正好提供了如下方法:
the_content函数方法,用来获取文章的内容。
那么,我们要做的,就是在the_content 后面追加内容。
所以插件的主要代码如下:
add_filter( 'the_content', 'display_ali_product' );
function display_ali_product( $content ) {
$content = $content . get_option('display_copyright_text');
return $content;
}给 the_content 添加上一个filter,过滤器就想当于沙漏,过滤加工后,会影响原来的值,沙子经过过滤器后,沙子变得更细了。而the_content 经过过滤器后,就被追加上了
get_option(‘display_copyright_text’) 字段。
3. 下面开始写相应的wordpress的插件代码
<?php
/**
* @package Ali_Pro_show
* @version 1.0.0
*/
/*
Plugin Name: Alibaba Pro Show
Plugin URI: https://www.ssevening.com
Description: ali product show
Author: ssevening
Version: 1.0.0
Author URI: https://www.ssevening.com
*/
/* register plugin active do */
register_activation_hook( __FILE__, 'display_ali_product_install');
/* plugin install do */
function display_ali_product_install() {
add_option("display_copyright_text", "<p style='color:red'>all is in my Copyright</p>", '', 'yes');
}
/* register uninstall plugin do */
register_deactivation_hook( __FILE__, 'display_ali_product_remove' );
function display_ali_product_remove() {
delete_option('display_copyright_text');
}上面的代码,声明了插件的名称 以及版本号相关信息。
同时,注册了当插件被启用 以及 插件被禁用时,要执行的清理操作。
我们在这里,就在 option中 存了一些默认值。
wordpress 锚点
wordpress 插件在后台中添加菜单
if(is_admin() ) {
add_action('admin_menu', 'display_copyright_menu');
}
function display_copyright_menu() {
/* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */
add_options_page('Set Copyright', 'Copyright Menu', 'administrator','display_copyright', 'display_copyright_html_page');
}
function display_copyright_html_page() {
?>
<div>
<h2>Set Copyright</h2>
<form method="post" action="options.php">
<?php /* 下面这行代码用来保存表单中内容到数据库 */ ?>
<?php wp_nonce_field('update-options'); ?>
<p>
<textarea
name="display_copyright_text"
id="display_copyright_text"
cols="40"
rows="6"><?php echo get_option('display_copyright_text'); ?></textarea>
</p>
<p>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="display_copyright_text" />
<input type="submit" value="Save" class="button-primary" />
</p>
</form>
</div>
<?php
}
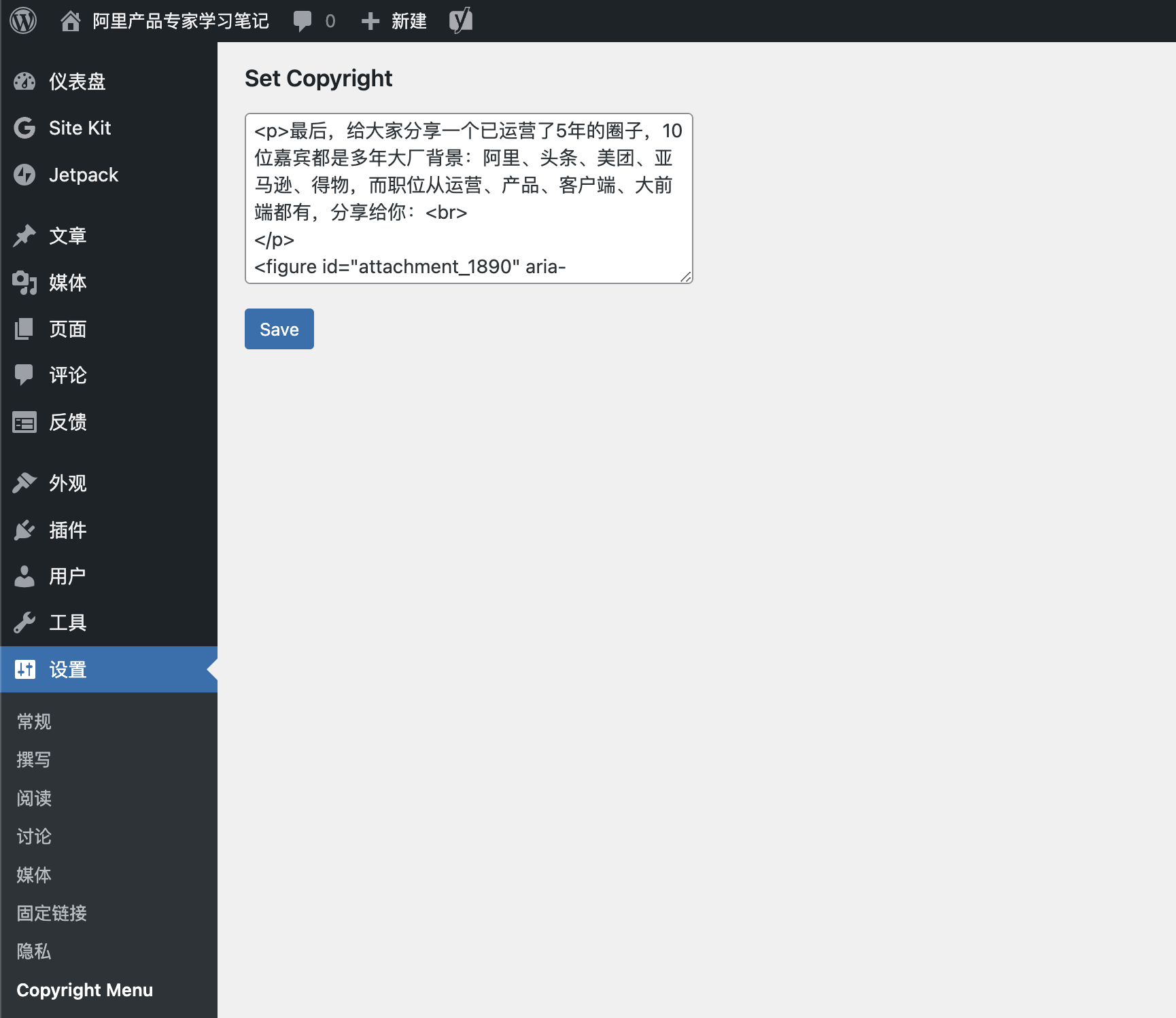
上面的代码,我们在wordpress后台添加了菜单,以及点击菜单后,要展示的html代码。
是一个更新 option表的表单。
wordpress 插件开发,最后更新the_content的值
add_filter( 'the_content', 'display_ali_product' );
function display_ali_product( $content ) {
$content = $content . get_option('display_copyright_text');
return $content;
}通过 添加过滤器,我们修改了the_content 的值,并追加上了我们存在数据库中的html代码。
这样一个简单的文章小尾巴插件就开发完成了。
效果如下:

当然,如果你想从其他服务器上获取一些JSON数据,然后在这里展示,也是可以的。使用下面的方法:
function get_from_net() {
$response = wp_remote_get( 'https://www.ssevening.com' );
$body = wp_remote_retrieve_body( $response );
}但是,这种方式,会影响文章的加载速度,因为从数据库读取完文章内容后,还需要调用一次网络,这样就多了一个网络交互。
但我们已经有了在文章末尾追加内容的办法,在这里写一个异步的 AJAX,然后异步获取到其他服务器的JSON数据,解析后,再通过JS渲染在页面即可。但异步加载的内容,不会被SEO收录,所以,最好的方式,还是写一个定时器,定时build每一篇文章要展示的数据内容,然后直接读取DB比较好一些,不然的话,都会有性能或者收录的问题。
最后,让我们来一起看一下插件的效果吧!

如上图,每一篇文章,我都加上了自己知识星球的小尾巴了。
最后,附上 wordpress 插件 最简单的源代码
<?php
/**
* @package Ali_Pro_show
* @version 1.0.0
*/
/*
Plugin Name: Alibaba Pro Show
Plugin URI: https://www.ssevening.com
Description: ali product show
Author: ssevening
Version: 1.0.0
Author URI: https://www.ssevening.com
*/
write_to_console('plugin code start');
/* register plugin active do */
register_activation_hook( __FILE__, 'display_ali_product_install');
/* plugin install do */
function display_ali_product_install() {
add_option("display_copyright_text", "<p style='color:red'>all is in my Copyright</p>", '', 'yes');
}
/* register uninstall plugin do */
register_deactivation_hook( __FILE__, 'display_ali_product_remove' );
function display_ali_product_remove() {
delete_option('display_copyright_text');
}
if(is_admin() ) {
add_action('admin_menu', 'display_copyright_menu');
}
function display_copyright_menu() {
/* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */
add_options_page('Set Copyright', 'Copyright Menu', 'administrator','display_copyright', 'display_copyright_html_page');
}
function display_copyright_html_page() {
?>
<div>
<h2>Set Copyright</h2>
<form method="post" action="options.php">
<?php /* 下面这行代码用来保存表单中内容到数据库 */ ?>
<?php wp_nonce_field('update-options'); ?>
<p>
<textarea
name="display_copyright_text"
id="display_copyright_text"
cols="40"
rows="6"><?php echo get_option('display_copyright_text'); ?></textarea>
</p>
<p>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="display_copyright_text" />
<input type="submit" value="Save" class="button-primary" />
</p>
</form>
</div>
<?php
}
add_filter( 'the_content', 'display_ali_product' );
function display_ali_product( $content ) {
write_to_console('display ali product start');
$content = $content . get_option('display_copyright_text');
write_to_console('display ali product end');
get_from_net();
return $content;
}
function get_from_net() {
$response = wp_remote_get( 'https://www.ssevening.com:8088/monitor/listMonitor' );
$body = wp_remote_retrieve_body( $response );
$jsonArray = json_decode($body,true);
foreach($jsonArray as $monitor){
// echo $monitor['title'];
}
}
add_filter('cron_schedules', 'cron_add_ten_sec_timer');
function cron_add_ten_sec_timer($schedules){
$schedules['tensec'] = array(
'interval' => 10,
'display' => __('Ten Seconds')
);
return $schedules;
}
if (!wp_next_scheduled( 'get_data_from_net_hook' ) ) {
wp_schedule_event(time(), 'tensec', 'get_data_from_net_hook' );
}
add_action( 'get_data_from_net_hook', 'get_data_from_net_hook_function');
function get_data_from_net_hook_function() {
// timer code
}
?>
个人微信:ssevening



👍